Credit Card Number validation
A validating credit card is an important point while receiving payment through an HTML form. In this page, we have discussed how to validate a credit card number (in a different format) using JavaScript. There are various companies in financial market offer credit cards. But there is no common format in the credit card numbering system, it varies company to company. We are not sure that all the formats which we have discussed here are correct because time to time a company can change their numbering format. You can easily change a format with simply modify the regular expression which we have used for various cards. Here are some format of some well-known credit cards.
- American Express :- Starting with 34 or 37, length 15 digits.
- Visa :- Starting with 4, length 13 or 16 digits.
- MasterCard :- Starting with 51 through 55, length 16 digits.
- Discover :- Starting with 6011, length 16 digits or starting with 5, length 15 digits.
- Diners Club :- Starting with 300 through 305, 36, or 38, length 14 digits.
- JCB :- Starting with 2131 or 1800, length 15 digits or starting with 35, length 16 digits.
Following code blocks contain actual codes for the said credit cards validations. We have kept the CSS code part common for all the validations.
CSS Code
Validate a American Express credit card
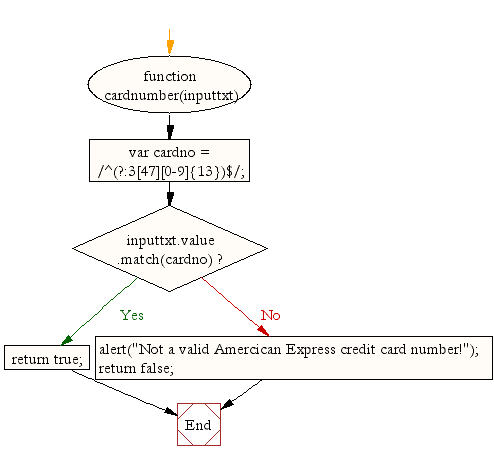
Following example validate a American Express credit card starting with 34 or 37, length 15 digits.
HTML Code
JavaScript Code
Flowchart:

Validate a Visa credit card
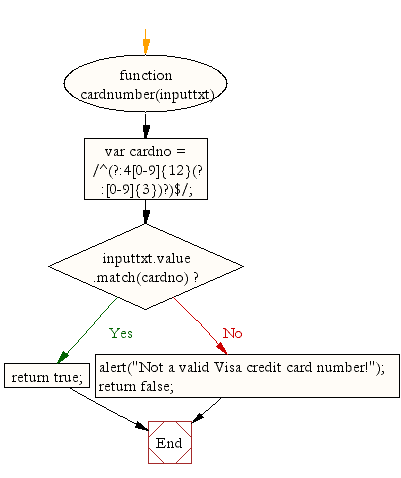
Following example validate a Visa card starting with 4, length 13 or 16 digits.
HTML Code
JavaScript Code
Flowchart:

Validate a MasterCard
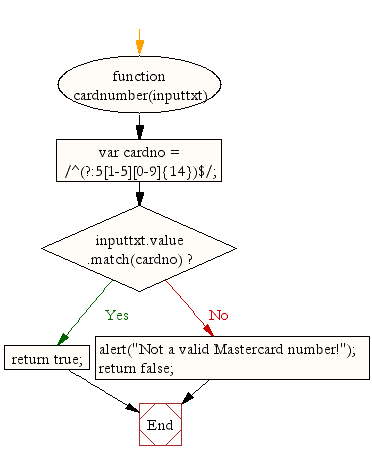
Following example validate a MasterCard starting with 51 through 55, length 16 digits.
HTML Code
JavaScript Code
Flowchart:

Validate a Discover Card
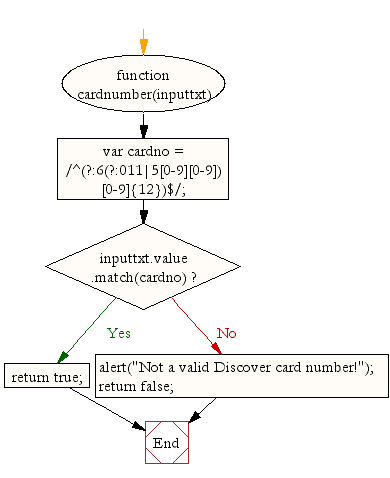
Following example validate a Discover Card starting with 6011, length 16 digits or starting with 5, length 15 digits.
HTML Code
JavaScript Code
Flowchart:

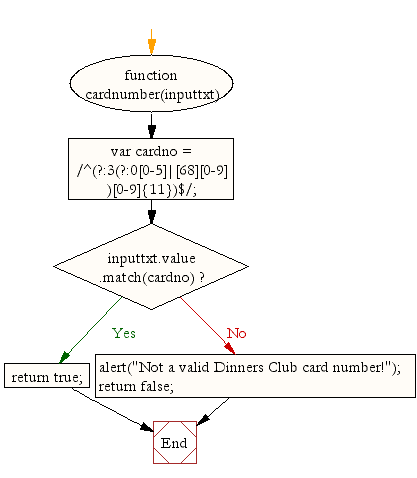
Validate a Diners Club Card
Following example validate a Diners Club card starting with 300 through 305, 36, or 38, length 14 digits.
HTML Code
JavaScript Code
Flowchart:

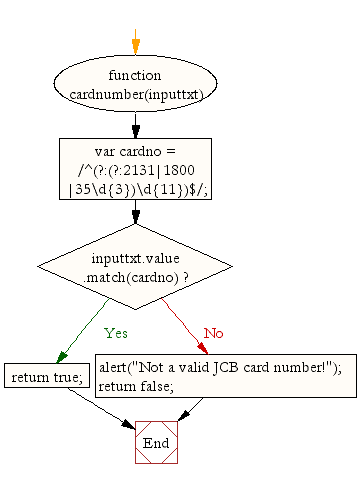
Validate a JCB Card
Following example validate a JCB card starting with 2131 or 1800, length 15 digits or starting with 35, length 16 digits.
HTML Code
JavaScript Code
Flowchart:


No comments:
Post a Comment