The validating phone number is an important point while validating an HTML form. In this page we have discussed how to validate a phone number (in different format) using JavaScript :
At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Simply the validation will remove all non-digits and permit only phone numbers with 10 digits. Here is the function.
At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Simply the validation will remove all non-digits and permit only phone numbers with 10 digits. Here is the function.
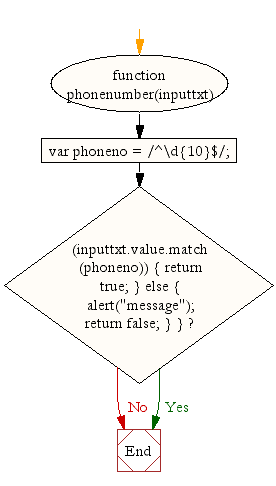
Flowchart:

To valid a phone number like
XXX-XXX-XXXX
XXX.XXX.XXXX
XXX XXX XXXX
use the following code.
XXX-XXX-XXXX
XXX.XXX.XXXX
XXX XXX XXXX
use the following code.
Flowchart:

If you want to use a + sign before the number in the following way
+XX-XXXX-XXXX
+XX.XXXX.XXXX
+XX XXXX XXXX
use the following code.
+XX-XXXX-XXXX
+XX.XXXX.XXXX
+XX XXXX XXXX
use the following code.
Flowchart:

Following code blocks contain actual codes for the said validations. We have kept the CSS code part common for all the validations.
CSS Code
Validate a 10 digit phone number
At first we validate a phone number of 10 digit. For example 1234567890, 0999990011, 8888855555 etc.
HTML Code
JavaScript Code

No comments:
Post a Comment