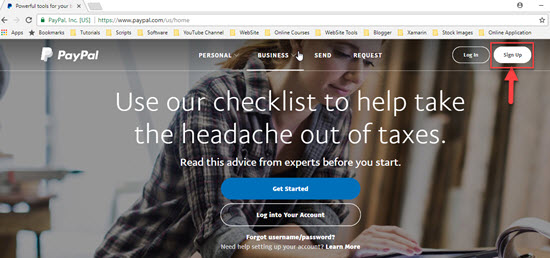
Go to https://www.paypal.com/

Click on the sign up button in order to register. It will ask some basic question, like whether you want to use it for business or for personal use. In case of business, PayPal will ask you for your PAN Card and GST details.


Click on the sign up button in order to register. It will ask some basic question, like whether you want to use it for business or for personal use. In case of business, PayPal will ask you for your PAN Card and GST details.

Paypal will ask to link your bank account which will be used for withdrawing the amount from PayPal to the bank. For bank account verification, PayPal will send two small deposits to your linked bank account.

Once your account is created, click on the gear icon (for setting up the payment gateway). Click on Business Setup.

Or you can directly visit the PayPal developer section (https://developer.paypal.com/developer/applications/). Click on the My Apps & Credential menu and then click on create an app.

Provide App Name and Sandbox developer account in order to create an app.

Provide App Name and Sandbox developer account in order to create an app.

If you don't have a Sandbox account, you have to click on the account menu under the Sandbox section. For testing purposes, we need two accounts: one is for business and another is a merchant account.

Now, click on the App Name created in the previous step in order to get ClientID and Secret key (for the sandbox as well as live). We will use the sandbox ClientID as well as the Secret key for testing purposes .

Let's create a new empty MVC Project and install the PayPal library from the nuget package manager.

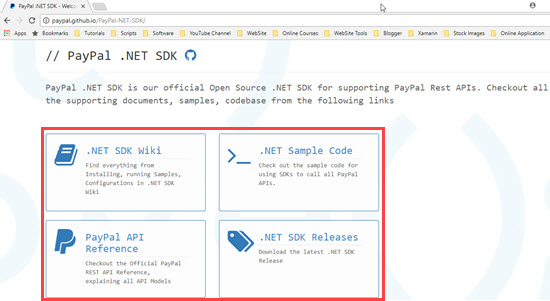
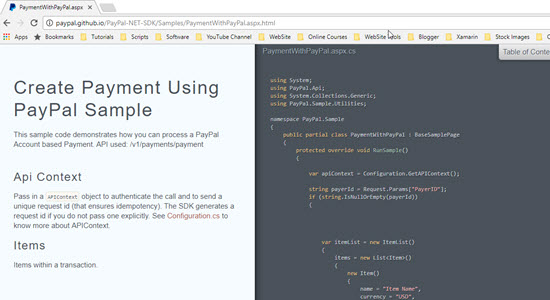
You can also visit http://paypal.github.io/PayPal-NET-SDK/ for the supporting documents, samples, codebase.


Add the below code in the configuration section of web.config in order to configure PayPal.
Add a new class and name it PaypalConfiguration and add the below code.


Add the below code in the configuration section of web.config in order to configure PayPal.
- <configSections>
- <section name="paypal" type="PayPal.SDKConfigHandler, PayPal" /> </configSections>
- <!-- PayPal SDK settings -->
- <paypal>
- <settings>
- <add name="mode" value="sandbox" />
- <add name="connectionTimeout" value="360000" />
- <add name="requestRetries" value="1" />
- <add name="clientId" value="Add-Your-ClientID-Here" />
- <add name="clientSecret" value="Add-Your-ClientSecret-Key-Here" /> </settings>
- </paypal>
- public static class PaypalConfiguration {
- //Variables for storing the clientID and clientSecret key
- public readonly static string ClientId;
- public readonly static string ClientSecret;
- //Constructor
- static PaypalConfiguration() {
- var config = GetConfig();
- ClientId = config["clientId"];
- ClientSecret = config["clientSecret"];
- }
- // getting properties from the web.config
- public static Dictionary < string, string > GetConfig() {
- return PayPal.Api.ConfigManager.Instance.GetProperties();
- }
- private static string GetAccessToken() {
- // getting accesstocken from paypal
- string accessToken = new OAuthTokenCredential(ClientId, ClientSecret, GetConfig()).GetAccessToken();
- return accessToken;
- }
- public static APIContext GetAPIContext() {
- // return apicontext object by invoking it with the accesstoken
- APIContext apiContext = new APIContext(GetAccessToken());
- apiContext.Config = GetConfig();
- return apiContext;
- }
- }
Now add an action method named PaymentWithPaypal which will be used for redirecting to the PayPal payment gateway and for executing the transaction. Basically PaymentWithPaypal action redirects users to PayPal's payment page and once the user clicks on pay, it will provide PayerID which will be used for executing the transction.
Now build and call the PaymentWithPaypal action of Home controller. You will be redirected to the sandbox payment page of PayPal. Login here with the Business account created on the sandbox in earlier steps.
- public ActionResult PaymentWithPaypal(string Cancel = null) {
- //getting the apiContext
- APIContext apiContext = PaypalConfiguration.GetAPIContext();
- try {
- //A resource representing a Payer that funds a payment Payment Method as paypal
- //Payer Id will be returned when payment proceeds or click to pay
- string payerId = Request.Params["PayerID"];
- if (string.IsNullOrEmpty(payerId)) {
- //this section will be executed first because PayerID doesn't exist
- //it is returned by the create function call of the payment class
- // Creating a payment
- // baseURL is the url on which paypal sendsback the data.
- string baseURI = Request.Url.Scheme + "://" + Request.Url.Authority + "/Home/PaymentWithPayPal?";
- //here we are generating guid for storing the paymentID received in session
- //which will be used in the payment execution
- var guid = Convert.ToString((new Random()).Next(100000));
- //CreatePayment function gives us the payment approval url
- //on which payer is redirected for paypal account payment
- var createdPayment = this.CreatePayment(apiContext, baseURI + "guid=" + guid);
- //get links returned from paypal in response to Create function call
- var links = createdPayment.links.GetEnumerator();
- string paypalRedirectUrl = null;
- while (links.MoveNext()) {
- Links lnk = links.Current;
- if (lnk.rel.ToLower().Trim().Equals("approval_url")) {
- //saving the payapalredirect URL to which user will be redirected for payment
- paypalRedirectUrl = lnk.href;
- }
- }
- // saving the paymentID in the key guid
- Session.Add(guid, createdPayment.id);
- return Redirect(paypalRedirectUrl);
- } else {
- // This function exectues after receving all parameters for the payment
- var guid = Request.Params["guid"];
- var executedPayment = ExecutePayment(apiContext, payerId, Session[guid] as string);
- //If executed payment failed then we will show payment failure message to user
- if (executedPayment.state.ToLower() != "approved") {
- return View("FailureView");
- }
- }
- } catch (Exception ex) {
- return View("FailureView");
- }
- //on successful payment, show success page to user.
- return View("SuccessView");
- }
- private PayPal.Api.Payment payment;
- private Payment ExecutePayment(APIContext apiContext, string payerId, string paymentId) {
- var paymentExecution = new PaymentExecution() {
- payer_id = payerId
- };
- this.payment = new Payment() {
- id = paymentId
- };
- return this.payment.Execute(apiContext, paymentExecution);
- }
- private Payment CreatePayment(APIContext apiContext, string redirectUrl) {
- //create itemlist and add item objects to it
- var itemList = new ItemList() {
- items = new List < Item > ()
- };
- //Adding Item Details like name, currency, price etc
- itemList.items.Add(new Item() {
- name = "Item Name comes here",
- currency = "USD",
- price = "1",
- quantity = "1",
- sku = "sku"
- });
- var payer = new Payer() {
- payment_method = "paypal"
- };
- // Configure Redirect Urls here with RedirectUrls object
- var redirUrls = new RedirectUrls() {
- cancel_url = redirectUrl + "&Cancel=true",
- return_url = redirectUrl
- };
- // Adding Tax, shipping and Subtotal details
- var details = new Details() {
- tax = "1",
- shipping = "1",
- subtotal = "1"
- };
- //Final amount with details
- var amount = new Amount() {
- currency = "USD",
- total = "3", // Total must be equal to sum of tax, shipping and subtotal.
- details = details
- };
- var transactionList = new List < Transaction > ();
- // Adding description about the transaction
- transactionList.Add(new Transaction() {
- description = "Transaction description",
- invoice_number = "your generated invoice number", //Generate an Invoice No
- amount = amount,
- item_list = itemList
- });
- this.payment = new Payment() {
- intent = "sale",
- payer = payer,
- transactions = transactionList,
- redirect_urls = redirUrls
- };
- // Create a payment using a APIContext
- return this.payment.Create(apiContext);
- }

On expanding the Amount, you will see the details like description, items, subtotal, shipping charges, VAT etc. applied to the transaction. Click on Login.

Click on Continue in order to pay the amount.

You will get a successful payment message or payment failed in case of exception as the final result of the completion of the transaction.

You can also check notifications for the payment made under the sandbox account by expanding and clicking on the notification link.


No comments:
Post a Comment