I would like to share the ways to bind the Dropdown list in ASP.Net MVC.
Binding a dropdown is not as simple as we did in the Page-controller pattern in ASP.Net.
Objective
In this article we will learn the following things:
1. Adding Controller

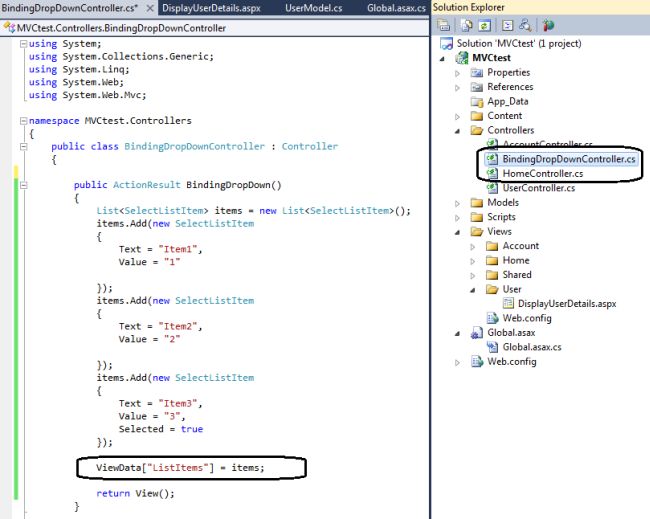
a. We have added BindingDropDownController.cs as a controller.
b. We have created a list of SelectListItems inside the "BindingDropDown" method and passed it to the View.
2. Passing a list of objects to the view
We are passing items to the View and then we will bind the dropdown using this ViewData.
ViewData["ListItems"] = items;
3. Description of SelectListItem
 The SelectListitem class contains the three fields: Selected, Text and Value.
The SelectListitem class contains the three fields: Selected, Text and Value.
4. Adding View
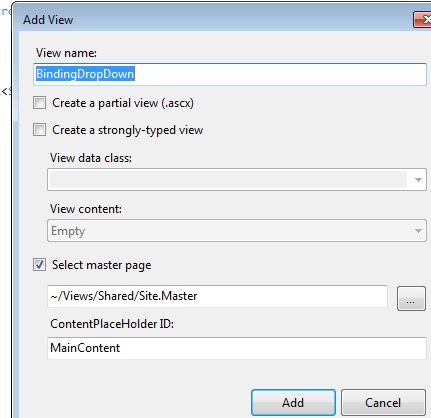
a. To create a view, right-click on the BindingDropDown method, we will get the following screen.

b. Click on the "Add" button and then the view will be created.
5. Binding Drop down at View
a. We can bind the dropdown list using html.Dropdownlist (it is a HTML helper class).
ListItems: <%= Html.DropDownList("ListItems")%>
Here we are passing "ListItems" that has been passed from the controller to the view.
b. Another overloaded method of the html.DropdownList class for binding a dropdown list.
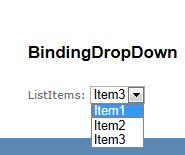
6. Running the application

Using this way we will create a strongly typed view, in other words the View will use a Model (a class file) as required.
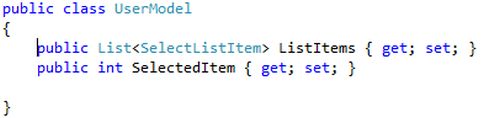
1. Creating model

2. Creating controller

3. Code description
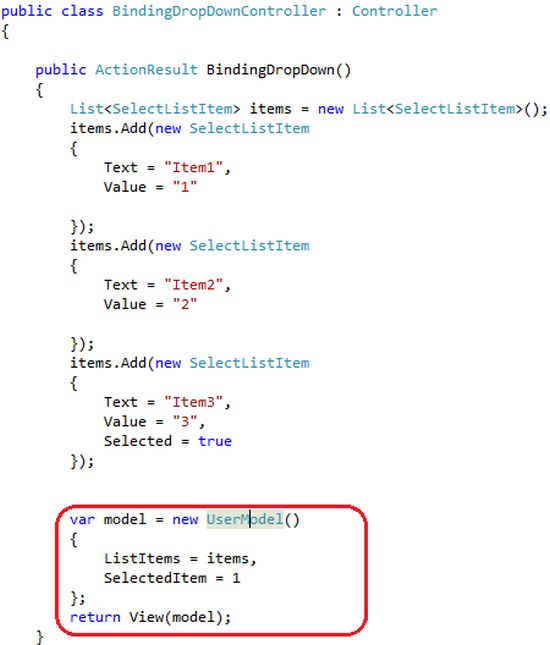
We have created an object of the UserModel class and passed it to the View.
Here we have SelectItem = 1 that has been used for the default selected index of the View.

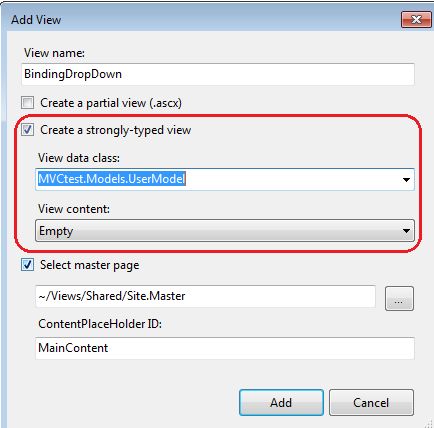
a. Select "strongly-typed view".
b. Select "UserModel" from the View data class.
c. Click on the "Add" button and we will get a strongly typed view.
5. Code at view
d. We can bind the dropdown list using the following lines of code.
<%= Html.DropDownList("SelectedItem", Model.ListItems) %>
Here we have "Model.ListItems" that has been passed from the view.
Here the Model is acting as an instance of the UserModel class.
a. For a strongly typed view we have the following screen at the view.

b. When we create a strongly typed view, our view will always be inherited from the corresponding Model as in the following:
System.Web.Mvc.ViewPage<MVCtest.Models.UserModel>
6. Output
We will get the same output as we got in Method 1.
7. Displaying default values
We can use a third parameter to display the default value as in the following:
<%= Html.DropDownList("SelectedItem", Model.ListItems,"-----Select----") %>
Postback of DropDownList in MVC
Here we do not have a AutoPostback property in the dropdownlist to cause the postback on SelectedIindexChange.
We need to write manual code to cause the postback in MVC.
Code at View

Description of code
A. We are using:
<%using (Html.BeginForm("Index", "Home", FormMethod.Post, new { id = "TheForm" }))
Html.BeginForm takes various parameters that are the following:
Running the application
After running this application we will have a DropDown list at the DOM and when we change the value of the dropdown list the following will happen:
Binding a dropdown is not as simple as we did in the Page-controller pattern in ASP.Net.
Objective
In this article we will learn the following things:
- Various ways to bind the dropdown list in MVC
- Postback of Dropdown list in MVC
Method 1: Binding dropdown without using Model
1. Adding Controller

a. We have added BindingDropDownController.cs as a controller.
b. We have created a list of SelectListItems inside the "BindingDropDown" method and passed it to the View.
- List<SelectListItem> items = new List<SelectListItem>();
- items.Add(new SelectListItem
- {
- Text = "item1",
- Value = "1"
- });
- items.Add(new SelectListItem
- {
- Text = "item2",
- Value = "2"
- });
We are passing items to the View and then we will bind the dropdown using this ViewData.
ViewData["ListItems"] = items;
3. Description of SelectListItem

4. Adding View
a. To create a view, right-click on the BindingDropDown method, we will get the following screen.

b. Click on the "Add" button and then the view will be created.
5. Binding Drop down at View
a. We can bind the dropdown list using html.Dropdownlist (it is a HTML helper class).
ListItems: <%= Html.DropDownList("ListItems")%>
Here we are passing "ListItems" that has been passed from the controller to the view.
b. Another overloaded method of the html.DropdownList class for binding a dropdown list.
- <%= Html.DropDownList("SelectedItem", (IEnumerable<SelectListItem>)ViewData["ListItems"])%>
When the application is run the following will be the output:

Method 2: Binding dropdown using Model
Using this way we will create a strongly typed view, in other words the View will use a Model (a class file) as required.
For more details of binding a Model to the view kindly use the following link:
1. Creating model

2. Creating controller

3. Code description
We have created an object of the UserModel class and passed it to the View.
- var model = new UserModel()
- {
- ListItems = items,
- SelectedItem = 1
- };
- return View(model);
4. Creating strongly typed View
To create a view, right-click on the BindingDropDown method, we will get the following screen.
To create a view, right-click on the BindingDropDown method, we will get the following screen.

a. Select "strongly-typed view".
b. Select "UserModel" from the View data class.
c. Click on the "Add" button and we will get a strongly typed view.
5. Code at view
d. We can bind the dropdown list using the following lines of code.
<%= Html.DropDownList("SelectedItem", Model.ListItems) %>
Here we have "Model.ListItems" that has been passed from the view.
Here the Model is acting as an instance of the UserModel class.
a. For a strongly typed view we have the following screen at the view.

b. When we create a strongly typed view, our view will always be inherited from the corresponding Model as in the following:
System.Web.Mvc.ViewPage<MVCtest.Models.UserModel>
6. Output
We will get the same output as we got in Method 1.
7. Displaying default values
We can use a third parameter to display the default value as in the following:
<%= Html.DropDownList("SelectedItem", Model.ListItems,"-----Select----") %>
Postback of DropDownList in MVC
Here we do not have a AutoPostback property in the dropdownlist to cause the postback on SelectedIindexChange.
We need to write manual code to cause the postback in MVC.
Code at View

Description of code
A. We are using:
<%using (Html.BeginForm("Index", "Home", FormMethod.Post, new { id = "TheForm" }))
Html.BeginForm takes various parameters that are the following:
- First parameter: Index which is the Action
- Second parameter: Home which is controller and calls Homecotroller.cs
- Third parameter: Method=post
- Fourth parameter: "Theform" which is the id of the form.
B. We are using another overload method of Html.DropDownList in which we have defined the onchange event of the dropdownlist.
Corresponding HTML code rendered on DOM
Corresponding HTML code rendered on DOM
- <form action="/Home/Index" id="TheForm" method="post">
- <select id="ID" name="ID" onchange="document.getElementById('TheForm').submit();"><option value="">--Select One--</option><option value="1">Item1</option><option value="2">Item2</option><option value="3">Item3
- </option></select>
After running this application we will have a DropDown list at the DOM and when we change the value of the dropdown list the following will happen:
- "Onchange" of the dropdown will be called.
- It causes the form to be submited with a Post method
- Homecontroller will be called and the Index Action will be called.
- Using Request.Form["Id"] we can get the value of the dropdown at the selected index (inside the index Action).

No comments:
Post a Comment