Scenario
The administrator in a site wants to view the list of users with his/her Skype status and also wants to chat/call by clicking on the Skype status in the user profile.
Prerequisites
To display the Skype status in a public site, the Skype user must check (select) the privacy setting "Allow my online status to be shown on the Web". You can go to the settings by navigating from the Skype menu Privacy settings and check the "Allow my online status to be shown on the Web" as shown in the following screenshot.

Implementation
Step 1
Create a new project named "UsersSkypeStatusInMVC" and choose the template "MVC". It then creates an MVC template project.
Step 2
Add a Controller named "AdminController" with the following procedure.
The administrator in a site wants to view the list of users with his/her Skype status and also wants to chat/call by clicking on the Skype status in the user profile.
Prerequisites
To display the Skype status in a public site, the Skype user must check (select) the privacy setting "Allow my online status to be shown on the Web". You can go to the settings by navigating from the Skype menu Privacy settings and check the "Allow my online status to be shown on the Web" as shown in the following screenshot.

Implementation
Step 1
Create a new project named "UsersSkypeStatusInMVC" and choose the template "MVC". It then creates an MVC template project.
Step 2
Add a Controller named "AdminController" with the following procedure.
- Right-click on the "Controllers" folder and select the "Add" option and click on the "Controller" link.
- It opens a pop-up and then select the option "MVC 5 Controller – Empty" and then click on the "Add" button.
- Again, it opens a popup and then provide the name as "AdminController" and click on the "Add" button.
Now, the controller is created with a default code.
Step 3
In this step, Add a Model named "UserModel" using the following procedure.
Step 3
In this step, Add a Model named "UserModel" using the following procedure.
- Right-click on the "Models" folder and select the "Add" option and click on the "Class...".
- It opens a pop-up and then enter the name as "UserModel.cs" and click on the Add button.
- namespace UsersSkypeStatusInMVC.Models
- {
- /// <summary>
- /// User Model
- /// </summary>
- public class UserModel
- {
- public int UserId { get; set; }
- public string Name { get; set; }
- public string Email { get; set; }
- public string SkypeId { get; set; }
- public string ProfileImagePath { get; set; }
- }
- }
This step, replace the existing code in the "AdminController.cs" file with the following code.
- using System.Collections.Generic;
- using System.Web.Mvc;
- using UsersSkypeStatusInMVC.Models;
- namespace UsersSkypeStatusInMVC.Controllers
- {
- public class AdminController : Controller
- {
- // GET: UsersProfile
- public ActionResult UserProfiles()
- {
- List<UserModel> usersList = GetUsers();
- return View(usersList);
- }
- /// <summary>
- /// Get the list of sample users
- /// </summary>
- /// <returns>User List</returns>
- private List<UserModel> GetUsers()
- {
- var usersList = new List<UserModel>
- {
- new UserModel
- {
- UserId = 1,
- Name="Ramchand",
- Email = "ram@abc.com",
- SkypeId = "ramchand.repalle", // Skype Id
- ProfileImagePath = "Ramchand.jpg"
- },
- new UserModel
- {
- UserId = 2,
- Name="Abc",
- Email = "chand@abc.com",
- SkypeId = "abctest",// Skype Id
- ProfileImagePath = "abc.jpg"
- },
- new UserModel
- {
- UserId = 3,
- Name="def",
- Email = "def@abc.com",
- SkypeId = "ram",// Skype Id
- ProfileImagePath = "def.jpg"
- }
- };
- return usersList;
- }
- }
- }
- The GetUsers() method will provide a sample list of users.
- You will call that method in the UserProfiles Action Result method and then send that list of users to the view.
Step 5
This step, add a view for the UserProfiles Action controller method by the following procedure:
This step, add a view for the UserProfiles Action controller method by the following procedure:
- Right-click on the View() method in the UsersProfile Action method and click on "Add View".
- Enter the view name as "UserProfiles" and then click on the "Add" button.
Step 6
This step replaces the existing code in the "UserProfiles.csthtml" file design with the following code.
This step replaces the existing code in the "UserProfiles.csthtml" file design with the following code.
- @model IEnumerable<UsersSkypeStatusInMVC.Models.UserModel>
- @{
- ViewBag.Title = "User Profiles";
- }
- <h2>User Profiles</h2>
- <style type="text/css">
- .lblHeader {
- font-weight: bold;
- }
- .userProfile {
- box-shadow: 10px 10px 5px #888888;
- width: 300px;
- height: 200px;
- float:left;
- margin-right:30px;
- }
- </style>
- @foreach (var item in Model)
- {
- var skypeId = @Html.DisplayFor(modelItem => item.SkypeId);
- var profileImg = "../../Images/" + @Html.DisplayFor(modelItem =>
- item.ProfileImagePath);
- <div class="userProfile">
- <div style="float: left;min-width: 180px;">
- <label class="lblHeader">UserId:</label>
- @Html.DisplayFor(modelItem => item.UserId) <br />
- <label class="lblHeader">Name:</label>
- @Html.DisplayFor(modelItem => item.Name) <br />
- <label class="lblHeader">Email:</label>
- @Html.DisplayFor(modelItem => item.Email) <br />
- <label class="lblHeader">Skype:</label>
- <a style="text-decoration: none;" href="skype:@skypeId?chat">
- <img class="skypeStatusImg" style="margin-top: 1px"
- src="http://mystatus.skype.com/mediumicon/@skypeId">
- </a>
- <a style="text-decoration: none;" href="skype:@skypeId?call">
- <img src="http://www.skypeassets.com/i/scom/images/skype-
- buttons/callbutton_24px.png">
- </a>
- </div>
- <div>
- <img alt="ProfilePic" height="100" width="100" src="@profileImg" />
- </div>
- </div>
- }
- <div class="clearfix"></div>
- <script type="text/javascript" language="javascript">
- function SkypeUserStatus() {
- $(".skypeStatusImg").each(function () {
- var imgSrc = $(this).attr("src").split("?")[0] + "?";
- $(this).attr("src", imgSrc + new Date().getTime());
- });
- }
- setInterval(SkypeUserStatus, 1000);
- </script>
- Added a namespace to get the list of users.
- CSS styles are defined.
- A foreach loop helps to display the list of users with respective details.
- Skype: {SKYPE ID}?chat: This is the href tag, you can use to chat the Skype by clicking on that. For example: skype:ramchand.repalle?chat
- Skype: {SKYPE ID}?call: This is the href tag, you can use to call the Skype by clicking on that. For example: skype:ramchand.repalle?call
- JavaScript function SkypeUserStatus helps to assign the Skype status image.
- SetInterVal has been used to call the SkypeUserStatus function periodically to get the current Skype status of a user.
Step 7
This step helps you about Skype Status URL information and other details. To display the Skype status of any user, you have to request the URL format as follows.
The format of the URL is: http://mystatus.skype.com/{SIZE OF ICON}/{SKYPE ID}
{SIZE OF ICON}: It indicates to display the size of the icon based on user Skype status.
For example: smallicon, mediumicon
{SKYPE ID}: It indicates the Skype Id of the user.
For example: ramchand.repalle
So, the example of the Skype status URL is http://mystatus.skype.com/mediumicon/ramchand.repalle.
You can get the status of the user by just clicking on the previously shown URL.
Step 8
Add a new folder named “Images” with sample images to the “UsersSkypeStatusInMVC” project. It helps display the sample image for the profile picture as mentioned in the "GetUsers()" method in AdminController.

Step 9
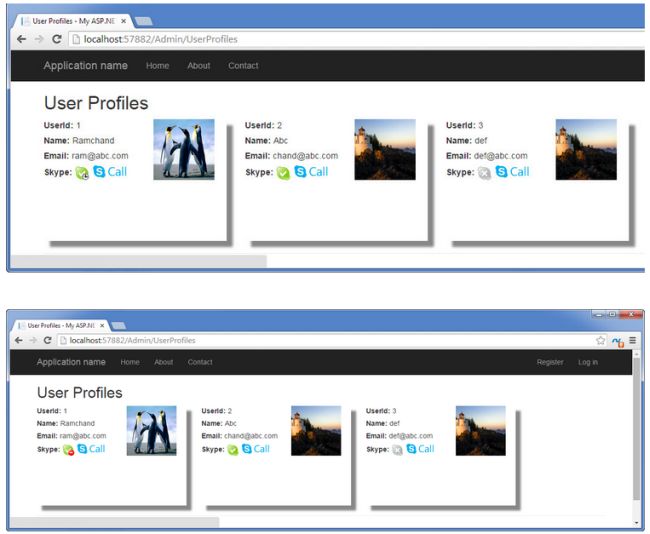
Now, build the application (F6), then run (hit F5) an application and navigate to the following URL: (http://localhost:57882/Admin/UserProfiles).

As in the preceding screenshots by clicking on the (Skype) icon it displays a popup to launch the application in Skype. You just click on that then it would open a Skype user window.
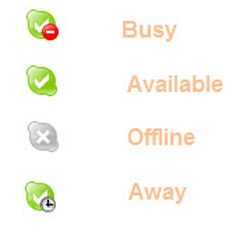
The Skype status images are displayed as described below.

This step helps you about Skype Status URL information and other details. To display the Skype status of any user, you have to request the URL format as follows.
The format of the URL is: http://mystatus.skype.com/{SIZE OF ICON}/{SKYPE ID}
{SIZE OF ICON}: It indicates to display the size of the icon based on user Skype status.
For example: smallicon, mediumicon
{SKYPE ID}: It indicates the Skype Id of the user.
For example: ramchand.repalle
So, the example of the Skype status URL is http://mystatus.skype.com/mediumicon/ramchand.repalle.
You can get the status of the user by just clicking on the previously shown URL.
Step 8
Add a new folder named “Images” with sample images to the “UsersSkypeStatusInMVC” project. It helps display the sample image for the profile picture as mentioned in the "GetUsers()" method in AdminController.

Step 9
Now, build the application (F6), then run (hit F5) an application and navigate to the following URL: (http://localhost:57882/Admin/UserProfiles).

As in the preceding screenshots by clicking on the (Skype) icon it displays a popup to launch the application in Skype. You just click on that then it would open a Skype user window.
The Skype status images are displayed as described below.


No comments:
Post a Comment