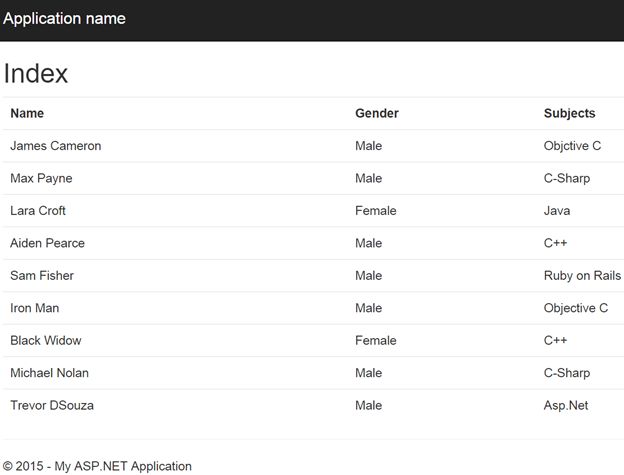
For the purpose of this demo we will be using the following SQL Server database table with the following records.

Query used
- CREATE DATABASE db_Students USE db_Students CREATE TABLE Students(
- Id INT IDENTITY PRIMARY KEY,
- Name NVARCHAR(max),
- Gender NVARCHAR(10),
- Subjects NVARCHAR(max)
- );
- INSERT INTO Students
- VALUES
- (
- 'James Cameron', 'Male', 'Objctive C'
- ),
- ('Max Payne', 'Male', 'C-Sharp'),
- ('Lara Croft', 'Female', 'Java'),
- ('Aiden Pearce', 'Male', 'C++'),
- (
- 'Sam Fisher', 'Male', 'Ruby on Rails'
- ),
- (
- 'Iron Man', 'Male', 'Objective C'
- ),
- ('Black Widow', 'Female', 'C++'),
- (
- 'Michael Nolan', 'Male', 'C-Sharp'
- ),
- (
- 'Trevor DSouza', 'Male', 'Asp.Net'
- )
Download the source code from here.
To implement the preceding three functionalities please use the following procedure.
Step 1
To implement the preceding three functionalities please use the following procedure.
Step 1
The first step is to create a new MVC 5 web application.
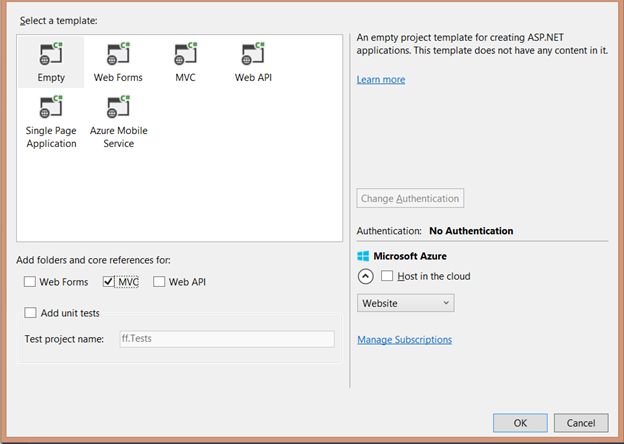
Click "File" -> "New" -> "Project...".
Select Web from the installed template and choose the type of new project as ASP.NET Web Application.
Provide a meaningful name and click OK.
Click "File" -> "New" -> "Project...".
Select Web from the installed template and choose the type of new project as ASP.NET Web Application.
Provide a meaningful name and click OK.

Step 2
Select an empty template and choose the type as MVC for the ASP.Net project.

Once you click OK, a blank ASP.Net MVC application will be created.

Once you click OK, a blank ASP.Net MVC application will be created.

So we have created the required MVC 5 application. The next step is to add a model that we will be working with.
Step 3
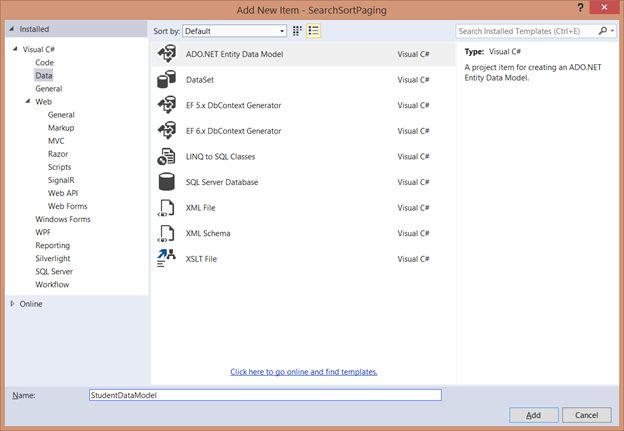
Adding a model is very simple. All we need to do is go to the Solution Explorer, right-click on the models folder then click Add -> New Item then choose the model type as ADO.NET Entity Data Model from the data template and click Add.

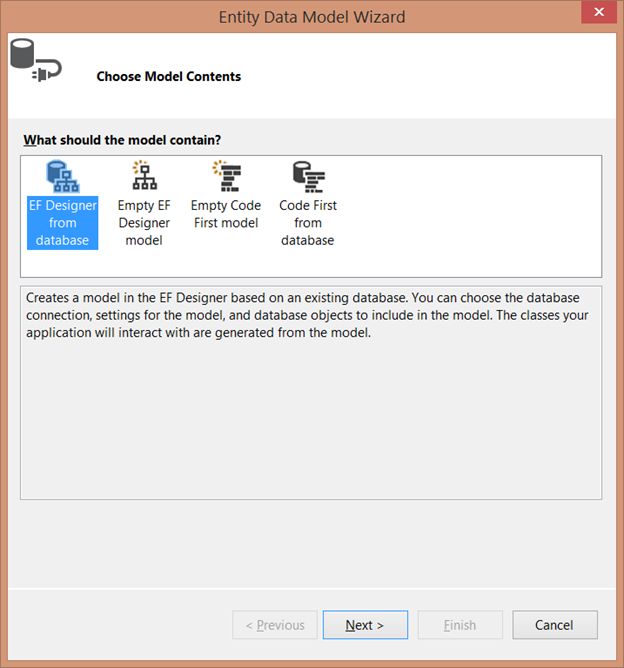
Choose EF Designer from the database as the model contents and click Next.

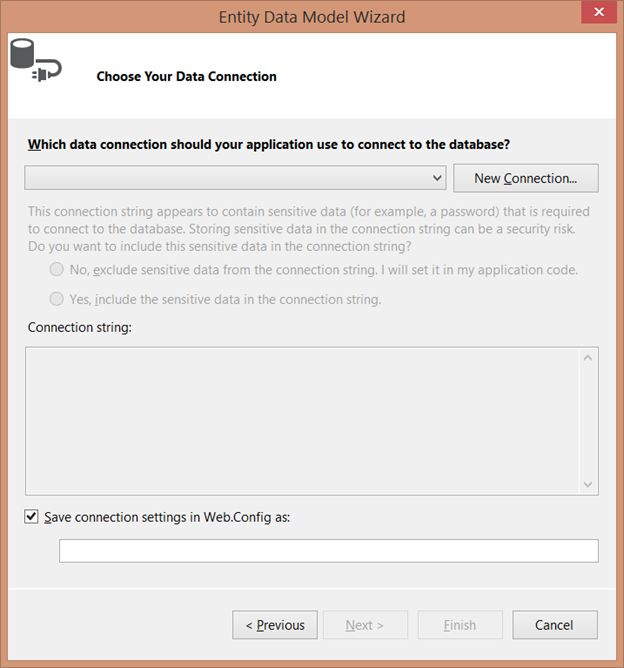
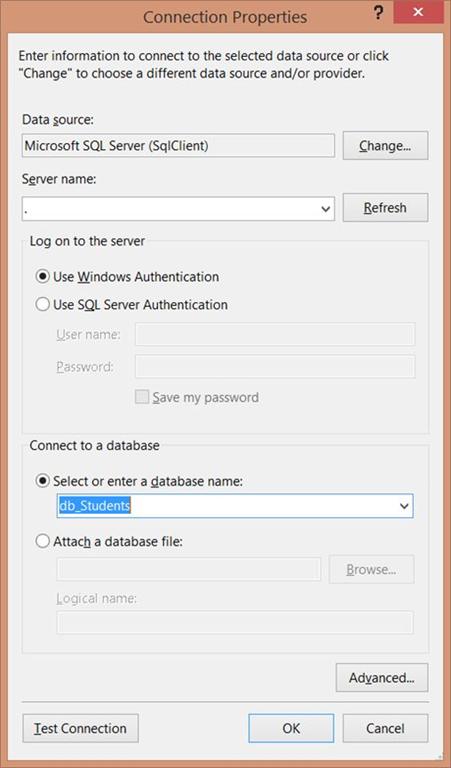
Click on the New Connection button.

Specify the server name, select the authentication mode and select the database.

Click OK.
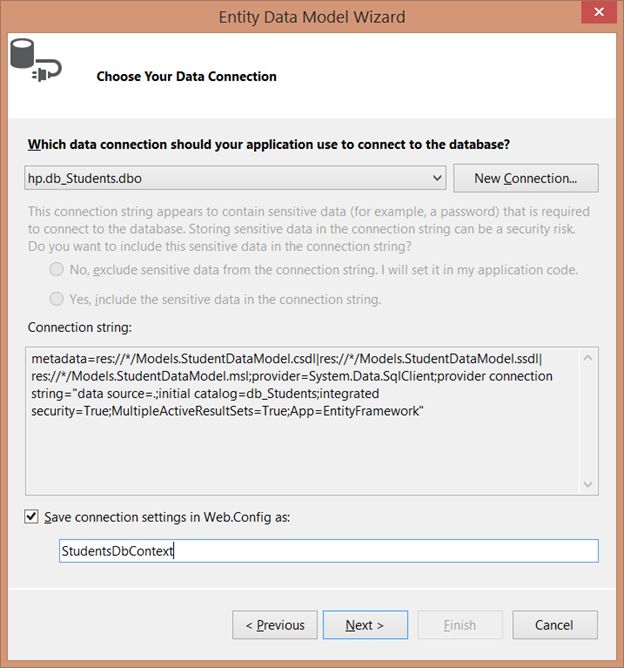
Specify the connection string name and click Next.

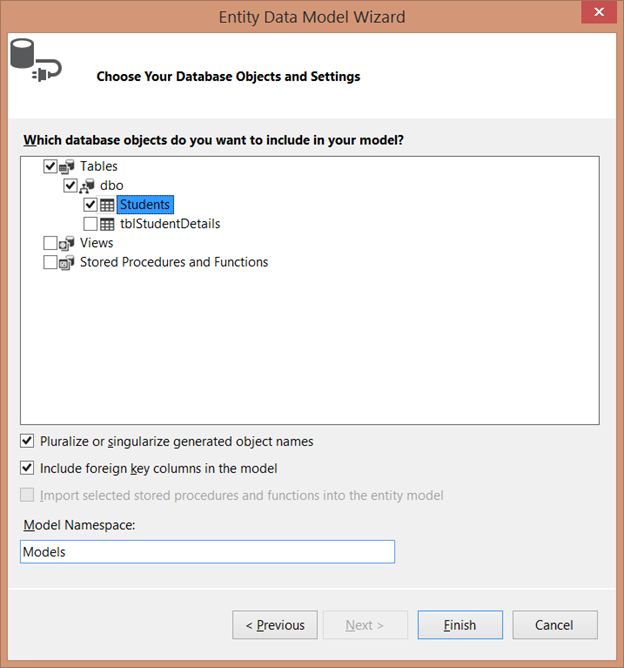
Select the table and click Finish.

Step 4

Choose EF Designer from the database as the model contents and click Next.

Click on the New Connection button.

Specify the server name, select the authentication mode and select the database.

Click OK.
Specify the connection string name and click Next.

Select the table and click Finish.

Step 4
The next step is to add a Controller.
Right-click on the controller folder then select Add -> controller.
Right-click on the controller folder then select Add -> controller.

Select MVC 5 Controller with read/write actions and click Add.

Provide the controller a name.

Click Add.

So, we have added our controller successfully.
Step 5
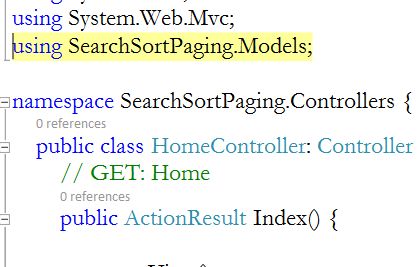
Now, if you look at the HomeController.cs file, this HomeController is present in the namespace “SearchSortPaging.Controller” whereas our Model is present in SearchSortPaging.Models namespace. So, in order to use the model class in our home controller, we need to import the model namespace as in the following:
using SearchSortPaging.Models;

Step 6
using SearchSortPaging.Models;

Step 6
Before adding any of the functionality let's first check if we are able to retrieve the records from the database.
- public class HomeController: Controller {
- //create a StudentsDbContext object
- StudentsDbContext db = new StudentsDbContext();
- public ActionResult Index() {
- //the StudentsDbContext object has got a property Students which will give us all the student records back. Convert it into a list
- List < Student > StudentList = db.Students.ToList();
- //pass the StudentList list object to the view.
- return View(StudentList);
- }
- }
Step 7
The next step is to add an Index view and adding a view is pretty straight forward. All we need to do is right-click on the Index action method and select add view.

Click Add and run the application.

So, our application is working as expected.
Now let's add searching, sorting and paging functionality one-by-one.
Search functionality
Step 1

Click Add and run the application.

So, our application is working as expected.
Now let's add searching, sorting and paging functionality one-by-one.
Search functionality
Step 1
To implement this functionality, there are a few modifications that we need to make in our Index view.
- @model IEnumerable < SearchSortPaging.Models.Student >
- @ {
- ViewBag.Title = "Index";
- }
- @ * Html.BeginForm is used to add a form in an Html document * @@ * Pass the action name in the first parameter, controller name in the second parameter and specify the form request type as get * @
- @using(Html.BeginForm("Index", "Home", FormMethod.Get)) {
- //the following are search options
- <
- b > Search Option: < /b>@Html.RadioButton("option", "Name") <text>Name</text > @Html.RadioButton("option", "Gender") < text > Gender < /text>
- @Html.RadioButton("option", "Subjects")<text>Subject</text > @Html.TextBox("search") < input type = "submit"
- name = "submit"
- value = "Search" / >
- }
Note: The preceding code should be placed just before the table.
The rest the code in the Index view remains the same.
Step 2
The rest the code in the Index view remains the same.
Step 2
Write the following in the Index action method.
- //the first parameter is the option that we choose and the second parameter will use the textbox value
- public ActionResult Index(string option, string search) {
- //if a user choose the radio button option as Subject
- if (option == "Subjects") {
- //Index action method will return a view with a student records based on what a user specify the value in textbox
- return View(db.Students.Where(x = > x.Subjects == search || search == null).ToList());
- } else if (option == "Gender") {
- return View(db.Students.Where(x = > x.Gender == search || search == null).ToList());
- } else {
- return View(db.Students.Where(x = > x.Name.StartsWith(search) || search == null).ToList());
- }
- }

Look at the URL. It just states the local host port number.
Now choose any of the options and specify the search keyword.

Look at the URL: http://localhost:53119/?option=Name&search=M&submit=Search
Option = Name
Search = M
So, all the name that starts with letter M is displayed.
Choose another search option.
Let's say we choose Gender this time and we want only the female student details.
http://localhost:53119/?option=Gender&search=Female&submit=Search
This time the option is Gender and the search value is Female.

We got only the Female records.
Choose the search option as the subject.
http://localhost:53119/?option=Subjects&search=C%2B%2B&submit=Search

We got only those records whose Subjects is C++.
So, we have successfully implemented search functionality.
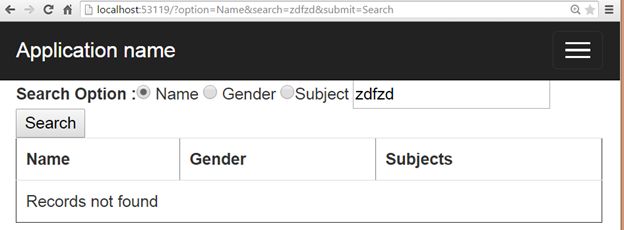
Now what will happen if we specify an invalid search term?

The option is Gender but the search term is ff and there are no records in our table whose gender is ff. So, we got a blank record.
Step 3
Let's say we don't want this blank record to be displayed but let's say we want to display a meaningful message stating “Records not found”.
To get the preceding functionality we need to modify our Index view.
To get the preceding functionality we need to modify our Index view.
- @ * Here our model is IEnumerable of Students.So, we can check
- if the Model.Count() method value is 0.
- If the value is 0 then we know
- for sure that it will
- return an empty record * @
- @
- if (Model.Count() == 0) { < tr > < td colspan = "3" > Records not found < /td>
- </tr >
- } else {
- foreach(var item in Model) { < tr > < td > @Html.DisplayFor(modelItem = > item.Name) < /td>
- <td>
- @Html.DisplayFor(modelItem => item.Gender)
- </td > < td > @Html.DisplayFor(modelItem = > item.Subjects) < /td>
- </tr >
- }
- }
Note: The preceding code should be placed just after the first closing </tr>.
Run the application and add some garbage.

Paging functionality
Step 1
Run the application and add some garbage.

Paging functionality
Step 1
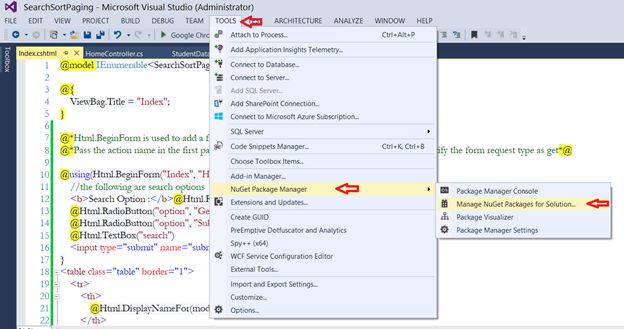
To implement Paging functionality the first thing we need to do is install PagedList.Mvc using the NuGet package manager.

Search for PagedList.Mvc and click Install.

Search for PagedList.Mvc and click Install.

Step 2
Add a "using" statement for the PagedList namespace into HomeController as in the following:
using PagedList;
Step 3
using PagedList;
Step 3
Add a third parameter to the Index action method that will hold the page number and convert the returning view to a PagedList.
- public ActionResult Index(string option, string search, int? pageNumber) {
- if(option == "Subjects") {
- return View(db.Students.Where(x => x.Subjects == search || search == null).ToList().ToPagedList(pageNumber ?? 1, 3));
- }
- else if(option == "Gender") {
- return View(db.Students.Where(x => x.Gender == search || search == null).ToList().ToPagedList(pageNumber ?? 1, 3));
- }
- else {
- return View(db.Students.Where(x => x.Name.StartsWith(search) || search == null).ToList().ToPagedList(pageNumber ?? 1, 3));
- }
- }
In the first parameter of the ToPagedList we specified the page number from where we want the paging to start and in the second parameter we specified the number of records we want to display.
Step 4
Step 4
We need to modify the Index view. As we know, this view is returning an IPagedList. But currently our view is returning an IEnumerable back. So, replace the Model type from IEnumerable to IPagedList.
- @using PagedList;
- @using PagedList.Mvc;
- @model IPagedList<SearchSortPaging.Models.Student>
- <table class="table" border="1">
- <tr>
- <th>
- @Html.DisplayNameFor(model => model.First().Name)
- </th>
- <th>
- @Html.DisplayNameFor(model => model.First().Gender)
- </th>
- <th>
- @Html.DisplayNameFor(model => model.First().Subjects)
- </th>
- </tr>
Run the application.

At the moment our Index view is returning only three records because, while passing the records to the view, we specified that only 3 records should be displayed in each page. Now we need to add page numbers so that we can view the rest of the records.
Step 5
To add paging we can use PagedListPager html helper.
- @Html.PagedListPager(Model,pageNumber => Url.Action("Index",new{
- pageNumber
- }))
The second parameter expects a predicate where we need to specify the page URL and that will hold the pageNumber.
Run the application.
Page Number 1

Page Number 2

Now let's choose any of the search options and specify a valid search keyword. Here I choose the search option as Gender and the search term as Male.

Now once I click on page 2 or 3 look what happens.

We are getting a Female record too. Look at the URL now as in the following:
http://localhost:53119/?pageNumber=2
But before it was:
http://localhost:53119/?option=Gender&search=Male&submit=Search
And as we know there are two more parameters in the Index action method and to retain the state of those parameter values we need to specify it in the PagedListPager object route values.
- @Html.PagedListPager(Model,pageNumber => Url.Action("Index",new{
- pageNumber,
- option = Request.QueryString["option"],
- search = Request.QueryString["search"]
- }))

Click on Page 2.

Page 3

The following is the entire Index.cshtml view:
- @using PagedList;
- @using PagedList.Mvc;
- @model IPagedList < SearchSortPaging.Models.Student > < link href = "~/Content/PagedList.css"
- rel = "stylesheet" / > @ {
- ViewBag.Title = "Index";
- }
- @using(Html.BeginForm("Index", "Home", FormMethod.Get)) { < b > Search Option: < /b>@Html.RadioButton("option", "Name") <text>Name</text > @Html.RadioButton("option", "Gender") < text > Gender < /text>
- @Html.RadioButton("option", "Subjects")<text>Subject</text > @Html.TextBox("search") < input type = "submit"
- name = "submit"
- value = "Search" / >
- } < table class = "table"
- border = "1" > < tr > < th > @Html.DisplayNameFor(model = > model.First().Name) < /th>
- <th>
- @Html.DisplayNameFor(model => model.First().Gender)
- </th > < th > @Html.DisplayNameFor(model = > model.First().Subjects) < /th>
- </tr >
- @
- if (Model.Count() == 0) { < tr > < td colspan = "3" > Records not found < /td>
- </tr >
- } else {
- foreach(var item in Model) { < tr > < td > @Html.DisplayFor(modelItem = > item.Name) < /td>
- <td>
- @Html.DisplayFor(modelItem => item.Gender)
- </td > < td > @Html.DisplayFor(modelItem = > item.Subjects) < /td>
- </tr >
- }
- } < /table>
- @Html.PagedListPager(Model, pageNumber => Url.Action("Index", new {
- pageNumber,
- option = Request.QueryString["option"],
- search = Request.QueryString["search"]
- }))
Now let's see how to implement sort functionality.
Sorting functionality
In our database table there are 9 records. But in an actual scenario there could be thousands of records and each record user name may start with any letter character and if there is a requirement to display all the records in an alphabetical order and that could be difficult. To solve this problem we can use sorting.
Let's say we want to sort the records by Name and we also want to sort the records by Gender too.
When the page loads, we want to sort the records by Name in ascending order and once the Name column is clicked it should sort in descending order and so for the Gender column too.
Step 1
Sorting functionality
In our database table there are 9 records. But in an actual scenario there could be thousands of records and each record user name may start with any letter character and if there is a requirement to display all the records in an alphabetical order and that could be difficult. To solve this problem we can use sorting.
Let's say we want to sort the records by Name and we also want to sort the records by Gender too.
When the page loads, we want to sort the records by Name in ascending order and once the Name column is clicked it should sort in descending order and so for the Gender column too.
Step 1
Write the following in the Index action method.
- using PagedList;
- using SearchSortPaging.Models;
- using System.Linq;
- using System.Web.Mvc;
- namespace SearchSortPaging.Controllers {
- public class HomeController: Controller {
- StudentsDbContext db = new StudentsDbContext();
- //add a fourth parameter
- public ActionResult Index(string option, string search, int ? pageNumber, string sort) {
- //if the sort parameter is null or empty then we are initializing the value as descending name
- ViewBag.SortByName = string.IsNullOrEmpty(sort) ? "descending name" : "";
- //if the sort value is gender then we are initializing the value as descending gender
- ViewBag.SortByGender = sort == "Gender" ? "descending gender" : "Gender";
- //here we are converting the db.Students to AsQueryable so that we can invoke all the extension methods on variable records.
- var records = db.Students.AsQueryable();
- if (option == "Subjects") {
- records = records.Where(x = > x.Subjects == search || search == null);
- } else if (option == "Gender") {
- records = records.Where(x = > x.Gender == search || search == null);
- } else {
- records = records.Where(x = > x.Name.StartsWith(search) || search == null);
- }
- switch (sort) {
- case "descending name":
- records = records.OrderByDescending(x = > x.Name);
- break;
- case "descending gender":
- records = records.OrderByDescending(x = > x.Gender);
- break;
- case "Gender":
- records = records.OrderBy(x = > x.Gender);
- break;
- default:
- records = records.OrderBy(x = > x.Name);
- break;
- }
- return View(records.ToPagedList(pageNumber ? ? 1, 3));
- }
- }
- }
Step 2
Write the following in Index.cshtml.
- @using PagedList;
- @using PagedList.Mvc;
- @model IPagedList < SearchSortPaging.Models.Student > < link href = "~/Content/PagedList.css"
- rel = "stylesheet" / > @ {
- ViewBag.Title = "Index";
- }
- @using(Html.BeginForm("Index", "Home", FormMethod.Get)) {
- < b > Search Option: < /b>@Html.RadioButton("option", "Name") <text>Name</text > @Html.RadioButton("option", "Gender") < text > Gender < /text>
- @Html.RadioButton("option", "Subjects")<text>Subject</text > @Html.TextBox("search") < input type = "submit"
- name = "submit"
- value = "Search" / >
- } < table class = "table"
- border = "1" > < tr > < th > @Html.ActionLink("Name", "Index", new {
- sort = ViewBag.SortByName, option = Request.QueryString["option"], search = Request.QueryString["search"]
- }) < /th>
- <th>
- @Html.ActionLink("Gender", "Index", new { sort = ViewBag.SortByGender, option = Request.QueryString["option"], search = Request.QueryString["search"] })
- </th > < th > @Html.DisplayNameFor(model = > model.First().Subjects) < /th>
- </tr >
- @
- if (Model.Count() == 0) { < tr > < td colspan = "3" > Records not found < /td>
- </tr >
- } else {
- foreach(var item in Model) { < tr > < td > @Html.DisplayFor(modelItem = > item.Name) < /td>
- <td>
- @Html.DisplayFor(modelItem => item.Gender)
- </td > < td > @Html.DisplayFor(modelItem = > item.Subjects) < /td>
- </tr >
- }
- } < /table>
- @Html.PagedListPager(Model, pageNumber => Url.Action("Index", new {
- pageNumber,
- option = Request.QueryString["option"],
- search = Request.QueryString["search"],
- sort = Request.QueryString["sort"]
- }))
- @Html.ActionLink("Name", "Index", new {
- sort = ViewBag.SortByName,
- })
- If a user specify the search option and term and in order to retain the state of those search criteria we need to pass them in Name action link.
- @Html.ActionLink("Name", "Index", new {
- sort = ViewBag.SortByName, option = Request.QueryString["option"], search = Request.QueryString["search"]
- })

Click on the Name link.

So now the records are sorted in descending order.
Click on Page 2.

So, now we have the records for page 2 and this page too is sorted because we specified a sort parameter in PagedListPager html helper.
- @Html.PagedListPager(Model, pageNumber => Url.Action("Index", new {
- pageNumber,
- option = Request.QueryString["option"],
- search = Request.QueryString["search"],
- sort = Request.QueryString["sort"]
- }))

Page 2

Specify the search option.


And if we click the Name link then that will sort the records in descending order. The Name action link will still retain the search criteria because we have specified the option and search route values.
- <th>
- @Html.ActionLink("Name", "Index", new { sort = ViewBag.SortByName, option = Request.QueryString["option"], search = Request.QueryString["search"] })
- </th>


No comments:
Post a Comment