Checking for all numbers
Sometimes situations arise (input a phone number, zip code or credit card number) when the user should fill a single or more than one fields with numbers (0-9) in an HTML form. You can write JavaScript scripts to check the following validations.
- To check for all numbers in a field.
- An integer with an optional leading plus(+) or minus(-) sign.
Following code blocks contain actual codes for the said validations. We have kept the CSS code part common for all the validations.
CSS Code
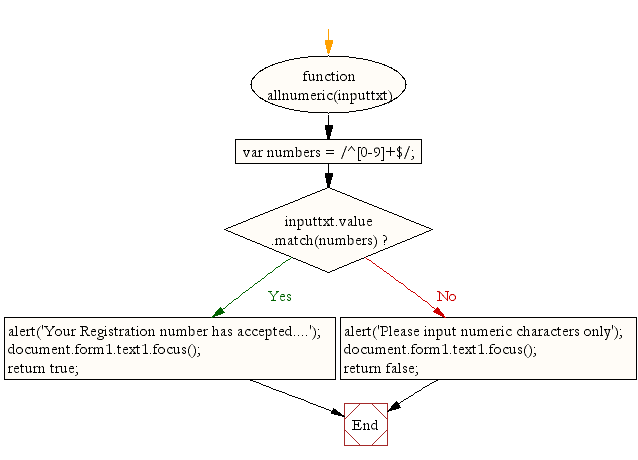
To check for all numbers in a field
To get a string contains only numbers (0-9) we use a regular expression (/^[0-9]+$/) which allows only numbers. Next, the match() method of the string object is used to match the said regular expression against the input value. Here is the complete web document.
HTML Code
JavaScript Code
Flowchart:

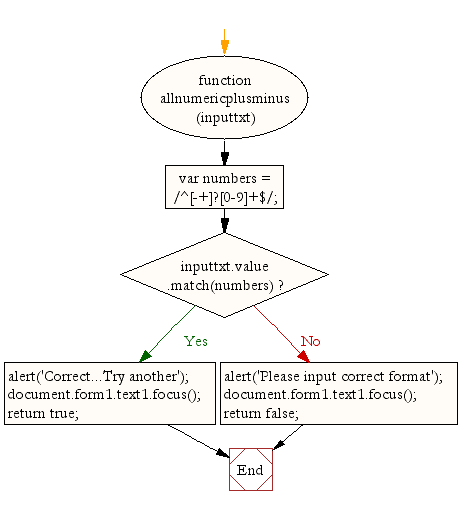
An integer with an optional leading plus(+) or minus(-) sign
To get a string contains only numbers (0-9) with a optional + or - sign (e.g. +1223, -4567, 1223, 4567) we use the regular expression (/^[-+]?[0-9]+$/). Next, the match() method of the string object is used to match the said regular expression against the input value. Here is the complete web document.
HTML Code
JavaScript Code
Flowchart:


No comments:
Post a Comment