IP address validation
Every computer connected to the Internet is identified by a unique four-part string, known as its Internet Protocol (IP) address. An IP address consists of four numbers (each between 0 and 255) separated by periods. The format of an IP address is a 32-bit numeric address written as four decimal numbers (called octets) separated by periods; each number can be written as 0 to 255 (e.g., 0.0.0.0 to 255.255.255.255).
Example of valid IP address
- 115.42.150.37
- 192.168.0.1
- 110.234.52.124
Example of invalid IP address
- 210.110 – must have 4 octets
- 255 – must have 4 octets
- y.y.y.y – the only digit has allowed
- 255.0.0.y – the only digit has allowed
- 666.10.10.20 – digit must between [0-255]
- 4444.11.11.11 – digit must between [0-255]
- 33.3333.33.3 – digit must between [0-255]
JavaScript code to validate an IP address
Explanation of the said Regular expression (IP address)
Regular Expression Pattern :
/^(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/
| Character | Description |
|---|---|
| / .. / | All regular expressions start and end with forward slashes. |
| ^ | Matches the beginning of the string or line. |
| 25[0-5] | Matches 250 or 251 or 252 or 253 or 254 or 255. |
| | | or |
| 2[0-4][0-9] | Start with 2, follow a single character between 0-4 and again a single character between 0-9. |
| | | or |
| [01] | |
| ? | Matches the previous character 0 or 1 time. |
| [0-9][0-9] | Matches a single character between 0-9 and again a single character between 0-9. |
| ? | Matches the previous character 0 or 1 time. |
| \. | Matches the character "." literally. |
Note: Last two parts of the regular expression is similar to above.
Syntax diagram - IP-address validation:

Let apply the above JavaScript function in an HTML form.
HTML Code
JavaScript Code
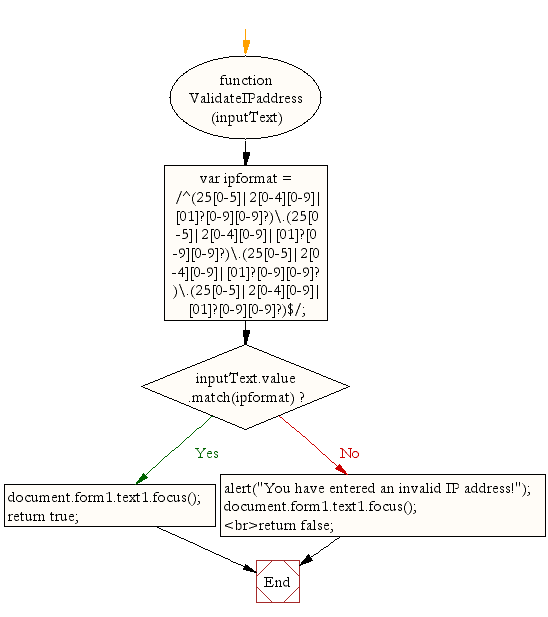
Flowchart:

CSS Code

No comments:
Post a Comment