In terms of AngularJs, a controller is JavaScript constructor function that is used to enhance the AngualarJs Scope. AngularJs Controller is defined using ng-controller directive, which is used to control the flow of data in the application.
AngularJS application completely relies on controllers for handling data. A controller, generally, holds only the business logic needed for a single view.
Today, we will delve on parent-child controller relationship or scope inheritance and passing data among controllers of angularjs. There are several use cases that we might need to pass data among the controllers which is a common requirement of any application.
For every controller with ng-controller directive in angularjs, it creates a new child scope and then form a hierarchy of scopes that can inherit from each other.
The $scope that each controller receives will have access to properties and methods defined by controllers higher up the hierarchy. In another word, every child controller will have access to its parents $scope or any upper level controller.
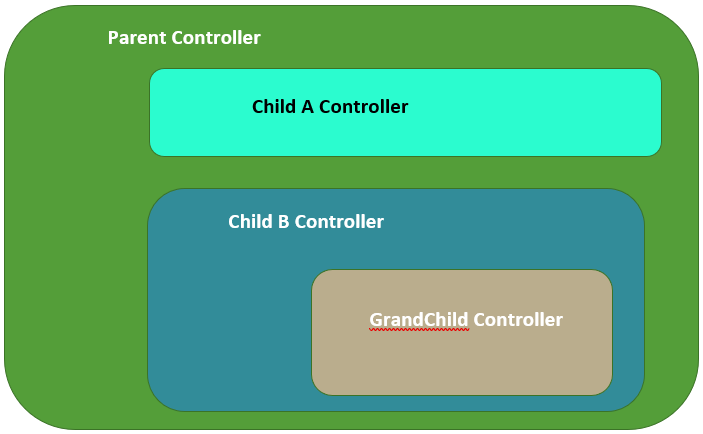
Let us depict with an illustration.

In the above portray, there are all together 4 controllers and their hierarchy are as shown:
Parent Controller >> Child A Controller
Parent Controller >> Child B Controller >> GrandChild Controller
Child A and Child B can access the methods and properties with $scopes of Parent Controller. However, Child A and Child B will not be able to share their $scopes under this concept.
Similarly, GrandChild Controller will be able to access the $scope of Child B and Parent Controller as they are at higher level of this controller.
Additionally, each and every child controller (inner) can manipulate the $scope of parent controller (upper).
Sample Code:
App.js
(function(angular) {
'use strict';
var rijapp = angular.module('parentChild', []);
rijapp.controller('ParentController', ['$scope', function($scope) {
$scope.name = 'Parent';
$scope.shareparentname = "Hey, This is from Parent";
}]);
rijapp.controller('ChildAController', ['$scope', function($scope) {
$scope.name = 'Child A';
}]);
rijapp.controller('ChildBController', ['$scope', function($scope) {
$scope.name = 'Child B';
$scope.sharechildname = "Hey, This is from Child B";
}]);
rijapp.controller('GrandChildController', ['$scope', function($scope) {
$scope.name = 'Grand Child';
}]);
})(window.angular);
Index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example - Master/Parent Child Controller</title>
<link href="app.css" rel="stylesheet" type="text/css">
<script src="//code.angularjs.org/snapshot/angular.min.js"></script>
<script src="app.js"></script>
<style>
div.divider div {
padding: 10px;
border: solid 2px blue;
}
</style>
</head>
<body ng-app="parentChild">
<div class="divider">
<div ng-controller="ParentController">
<p>{{name}}!</p>
<p>{{shareparentname}}!</p>
<div ng-controller="ChildAController">
<p>{{name}}!</p>
<p>{{shareparentname}}!</p>
</div>
<div ng-controller="ChildBController">
<p> {{name}}!</p>
<p>{{shareparentname}}!</p>
<div ng-controller="GrandChildController">
<p>{{name}}!</p>
<p>{{sharechildname}}!</p>
</div>
</div>
</div>
</div>
</body>
</html>
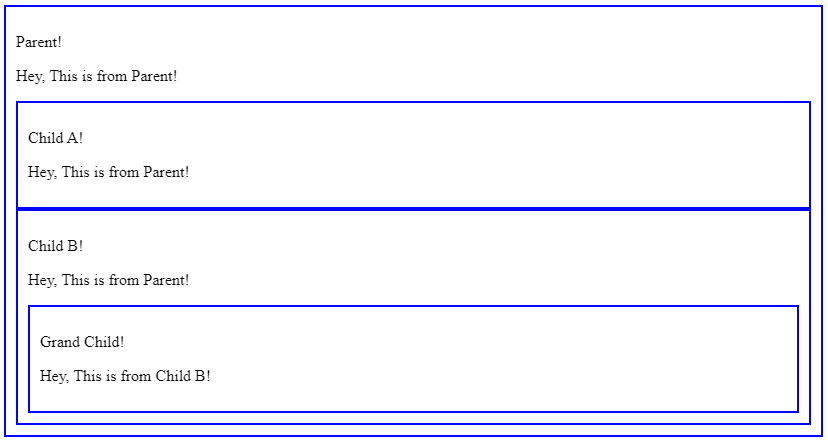
Output:

Explanation:
In app.js file, $scope.name is a parent $scope and is used in every controller with different value which means parent $scope can be used and manipulated by any child controller. The $scope that each Controller receives will have access to properties and methods defined by Controllers higher up the hierarchy. We can also use parent $scope as it is.
However, Child to Parent, which is uncommon, can be achieved through service (shared) and $emit. Services are used to share code across an app. $emit sends an event upwards from the current component to all parent components and any data associated with that event.
Conclusion
To sum up, every child controller will have access to parent controller $scope and can manipulate.

No comments:
Post a Comment