Microsoft Azure user interface
Given the dynamic nature of Microsoft cloud tools, you might experience Azure user interface (UI) changes that occur after the development of this training content. As a result, the lab instructions and lab steps might not align correctly.
Microsoft updates this training course when the community alerts us to needed changes. However, cloud updates occur frequently, so you might encounter UI changes before this training content updates. If this occurs, adapt to the changes, and then work through them in the labs as needed.
Instructions
Before you start
Sign in to the lab environment
Sign in to your Windows 10 virtual machine (VM) by using the following credentials:
Username: Admin
Password: Pa55w.rd
Note: Your instructor will provide instructions to connect to the virtual lab environment.
Review the installed applications
Find the taskbar on your Windows 10 desktop. The taskbar contains the icons for the applications that you’ll use in this lab, including:
Microsoft Edge
File Explorer
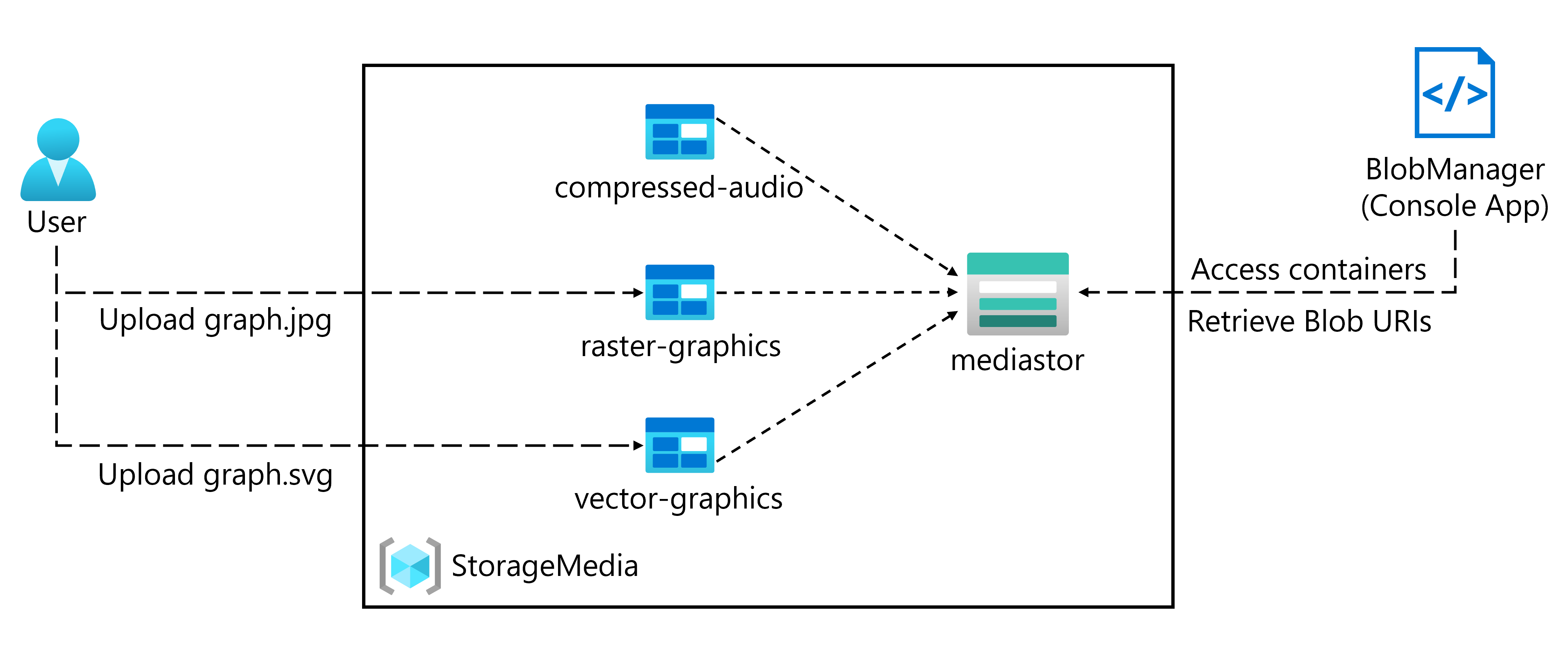
Architecture diagram
Exercise 1: Create Azure resources
Task 1: Open the Azure portal
On the taskbar, select the Microsoft Edge icon.
In the browser window, browse to the Azure portal (https://portal.azure.com), and then sign in with the account you’ll be using for this lab.
Note: If this is your first time signing in to the Azure portal, you’ll be offered a tour of the portal. Select Get Started to skip the tour and begin using the portal.
Task 2: Create a Storage account
In the Azure portal, use the Search resources, services, and docs text box to search for Storage Accounts, and then in the list of results, select Storage Accounts.
On the Storage accounts blade, select + Create.
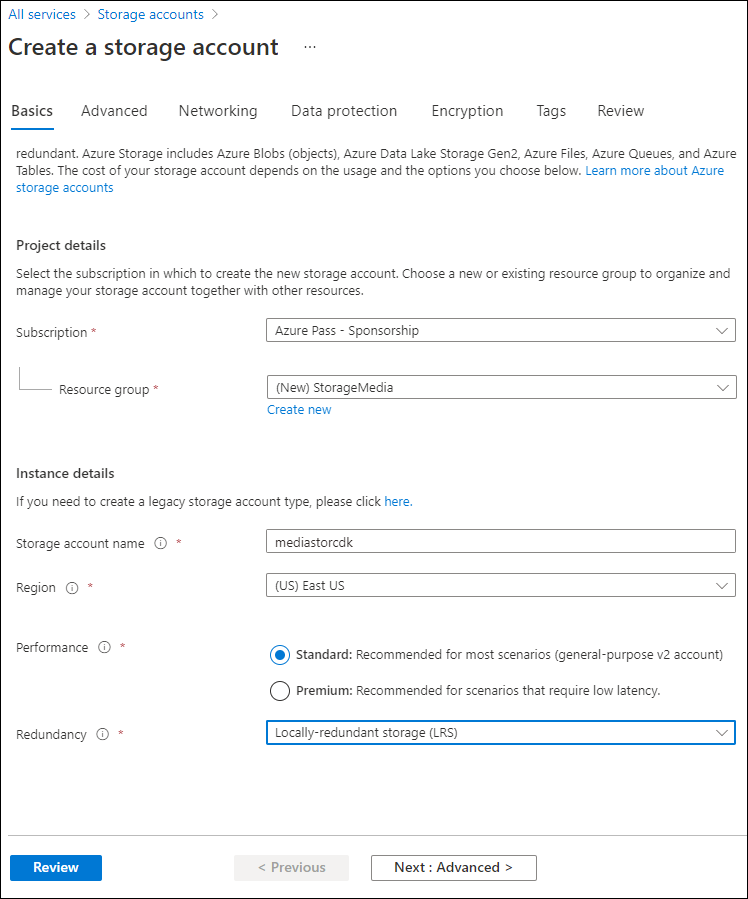
On the Create a storage account blade, on the Basics tab, perform the following actions, and then select Review:
| Setting | Action |
|---|---|
| Subscription drop-down list | Retain the default value |
| Resource group section | Select Create new, enter StorageMedia, and then select OK |
| Storage account name text box | Enter mediastor[yourname] |
| Region drop-down list | Select (US) East US |
| Performance section | Select the Standard option |
| Redundancy drop-down list | select Locally-redundant storage (LRS) |
The following screenshot displays the configured settings on the Create a storage account blade.
On the Review tab, review the options that you selected during the previous steps.
Select Create to create the storage account by using your specified configuration.
Note: Wait for the creation task to complete before you move forward with this lab.
Select Go to resource.
On the Storage account blade, in the Settings section, select the Endpoints link.
In the Endpoints section, copy the value of the Blob Service text box to the clipboard.
Note: You’ll use this endpoint value later in the lab.
Open Notepad, and then paste the copied blob service value to Notepad.
On the Storage account blade, in the Security + networking section, select Access keys.
Copy the Storage account name value to the clipboard and then paste it into Notepad.
On the Access keys blade, select Show keys.
Review any one of the keys, and then copy the value of either of the Key boxes to the clipboard.
Note: You’ll use all these values later in this lab.
Review
In this exercise, you created a new Storage account to use throughout the remainder of the lab.
Exercise 2: Upload a blob into a container
Task 1: Create storage account containers
On the Storage account blade, select the Containers link in the Data storage section.
In the Containers section, select + Container.
In the New container pop-up window, perform the following actions, and then select Create:
Setting Action Name text box Enter raster-graphics Public access level drop-down list Select Private (no anonymous access) In the Containers section, select + Container.
In the New container pop-up window, perform the following actions and then select Create:
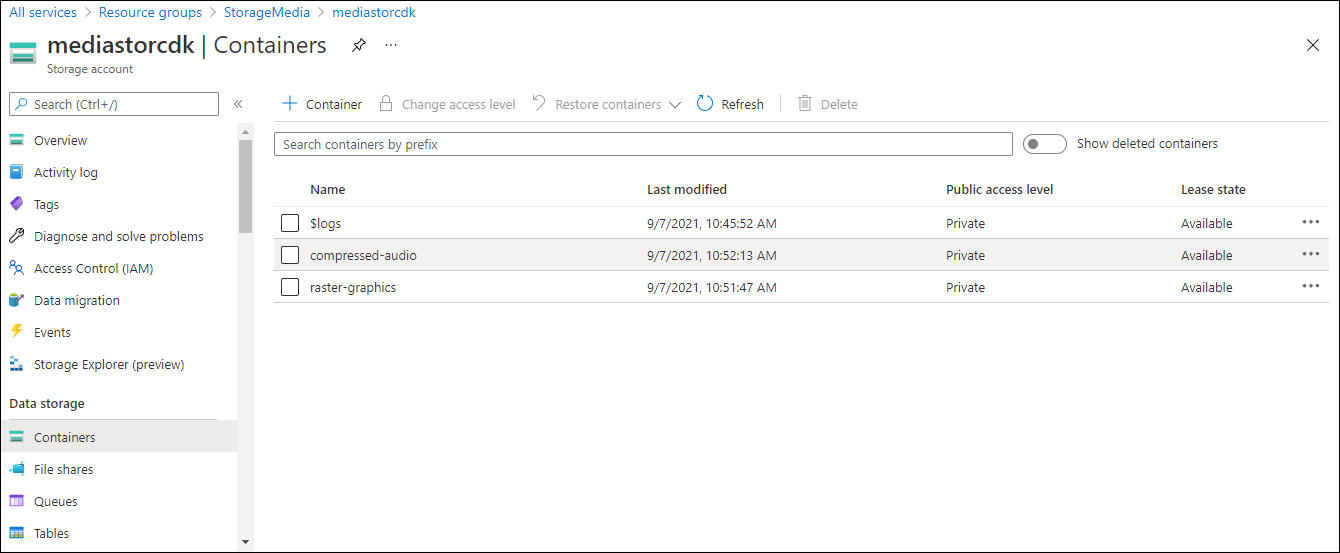
Setting Action Name text box Enter compressed-audio Public access level drop-down list Select Private (no anonymous access) In the Containers section, observe the updated list of containers.
The following screenshot displays the configured settings on the Create a storage account blade.
Task 2: Upload a storage account blob
In the Containers section, select the recently created raster-graphics container.
On the Container blade, select Upload.
In the Upload blob window, perform the following actions, and then select Upload:
| Setting | Action |
|---|---|
| Files section | Select the Folder icon |
| File Explorer window | Browse to Allfiles (F):\Allfiles\Labs\03\Starter\Images, select the graph.jpg file, and then select Open |
| Overwrite if files already exist check box | Ensure that the check box is selected |
Note: Wait for the blob to upload before you continue with this lab.
Review
In this exercise, you created placeholder containers in the Storage account, and then populated one of the containers with a blob.
Exercise 3: Access containers by using the .NET SDK
Task 1: Create .NET project
On the Start screen, select the Visual Studio Code tile.
On the File menu, select Open Folder, browse to Allfiles (F):\Allfiles\Labs\03\Starter\BlobManager, and then select Select Folder.
In the Visual Studio Code window, on the Menu Bar, select Terminal and then select New Terminal.
In the terminal, run the following command to create a new .NET project named BlobManager in the current folder:
Codedotnet new console --framework net6.0 --name BlobManager --output .Note: The dotnet new command will create a new console project in a folder with the same name as the project.
In the terninal, run the following command to import version 12.12.0 of Azure.Storage.Blobs from NuGet:
Codedotnet add package Azure.Storage.Blobs --version 12.12.0Note: The dotnet add package command will add the Azure.Storage.Blobs package from NuGet. For more information, refer to Azure.Storage.Blobs.
In the terminal, run the following command to build the .NET web application:
Codedotnet buildSelect Kill Terminal or the Recycle Bin icon to close the currently open terminal and any associated processes.
Task 2: Modify the Program class to access Storage
On the Explorer pane of the Visual Studio Code window, open the Program.cs file.
On the code editor tab for the Program.cs file, delete all the code in the existing file.
Add the following line of code to import the Azure.Storage, Azure.Storage.Blobs, and Azure.Storage.Blobs.Models namespaces from the Azure.Storage.Blobs package imported from NuGet:
C#using Azure.Storage; using Azure.Storage.Blobs; using Azure.Storage.Blobs.Models;Add the following lines of code to add using directives for the built-in namespaces that will be used in this file:
C#using System; using System.Threading.Tasks;Enter the following code to create a new Program class:
C#public class Program { }In the Program class, enter the following line of code to create a new string constant named blobServiceEndpoint:
C#private const string blobServiceEndpoint = "";Update the blobServiceEndpoint string constant by setting its value to the Primary Blob Service Endpoint of the storage account that you recorded previously in this lab.
In the Program class, enter the following line of code to create a new string constant named storageAccountName:
C#private const string storageAccountName = "";Update the storageAccountName string constant by setting its value to the Storage account name of the storage account that you recorded previously in this lab.
In the Program class, enter the following line of code to create a new string constant named storageAccountKey:
C#private const string storageAccountKey = "";Update the storageAccountKey string constant by setting its value to the Key of the storage account that you recorded previously in this lab.
In the Program class, enter the following code to create a new asynchronous Main method:
C#public static async Task Main(string[] args) { }Review the Program.cs file, which should now include:
C#using Azure.Storage; using Azure.Storage.Blobs; using Azure.Storage.Blobs.Models; using System; using System.Threading.Tasks; public class Program { private const string blobServiceEndpoint = "<primary-blob-service-endpoint>"; private const string storageAccountName = "<storage-account-name>"; private const string storageAccountKey = "<key>"; public static async Task Main(string[] args) { } }
Task 3: Connect to the Azure Storage blob service endpoint
In the Main method, add the following line of code to create a new instance of the StorageSharedKeyCredential class by using the storageAccountName and storageAccountKey constants as constructor parameters:
C#StorageSharedKeyCredential accountCredentials = new StorageSharedKeyCredential(storageAccountName, storageAccountKey);In the Main method, add the following line of code to create a new instance of the BlobServiceClient class by using the blobServiceEndpoint constant and the accountCredentials variable as constructor parameters:
C#BlobServiceClient serviceClient = new BlobServiceClient(new Uri(blobServiceEndpoint), accountCredentials);In the Main method, add the following line of code to invoke the GetAccountInfoAsync method of the BlobServiceClient class to retrieve account metadata from the service:
C#AccountInfo info = await serviceClient.GetAccountInfoAsync();In the Main method, add the following line of code to render a welcome message:
C#await Console.Out.WriteLineAsync($"Connected to Azure Storage Account");In the Main method, add the following line of code to render the storage account’s name:
C#await Console.Out.WriteLineAsync($"Account name:\t{storageAccountName}");In the Main method, add the following line of code to render the type of storage account:
C#await Console.Out.WriteLineAsync($"Account kind:\t{info?.AccountKind}");In the Main method, add the following line of code to render the currently selected stock keeping unit (SKU) for the storage account:
C#await Console.Out.WriteLineAsync($"Account sku:\t{info?.SkuName}");Review the Main method, which should now include:
C#public static async Task Main(string[] args) { StorageSharedKeyCredential accountCredentials = new StorageSharedKeyCredential(storageAccountName, storageAccountKey); BlobServiceClient serviceClient = new BlobServiceClient(new Uri(blobServiceEndpoint), accountCredentials); AccountInfo info = await serviceClient.GetAccountInfoAsync(); await Console.Out.WriteLineAsync($"Connected to Azure Storage Account"); await Console.Out.WriteLineAsync($"Account name:\t{storageAccountName}"); await Console.Out.WriteLineAsync($"Account kind:\t{info?.AccountKind}"); await Console.Out.WriteLineAsync($"Account sku:\t{info?.SkuName}"); }Save the Program.cs file.
In the Visual Studio Code window, on the Menu Bar, select Terminal and then select New Terminal.
In the terminal, run the following command to run the .NET web application:
Codedotnet runNote: If there are any build errors, review the Program.cs file in the Allfiles (F):\Allfiles\Labs\03\Solution\BlobManager folder.
Observe the output from the currently running console application. The output contains metadata for the storage account that was retrieved from the service.
Select Kill Terminal or the Recycle Bin icon to close the currently open terminal and any associated processes.
Task 4: Enumerate the existing containers
In the Program class, enter the following code to create a new private static method named EnumerateContainersAsync, that’s asynchronous and has a single BlobServiceClient parameter type:
C#private static async Task EnumerateContainersAsync(BlobServiceClient client) { }In the EnumerateContainersAsync method, enter the following code to create an asynchronous foreach loop that iterates over the results of an invocation of the GetBlobContainersAsync method of the BlobServiceClient class:
C#await foreach (BlobContainerItem container in client.GetBlobContainersAsync()) { }Within the foreach loop, enter the following code to print the name of each container:
C#await Console.Out.WriteLineAsync($"Container:\t{container.Name}");Review the EnumerateContainersAsync method, which should now include:
C#private static async Task EnumerateContainersAsync(BlobServiceClient client) { await foreach (BlobContainerItem container in client.GetBlobContainersAsync()) { await Console.Out.WriteLineAsync($"Container:\t{container.Name}"); } }In the Main method, enter the following code at the end of the method to invoke the EnumerateContainersAsync method, passing in the serviceClient variable as a parameter:
C#await EnumerateContainersAsync(serviceClient);- Observe the Program.cs file, which should now include:C#
using Azure.Storage; using Azure.Storage.Blobs; using Azure.Storage.Blobs.Models; using System; using System.Threading.Tasks; public class Program { private const string blobServiceEndpoint = "your blobServiceEndpoint"; private const string storageAccountName = "your storageAccountName"; private const string storageAccountKey = "your storageAccountKey"; public static async Task Main(string[] args) { StorageSharedKeyCredential accountCredentials = new StorageSharedKeyCredential(storageAccountName, storageAccountKey); BlobServiceClient serviceClient = new BlobServiceClient(new Uri(blobServiceEndpoint), accountCredentials); AccountInfo info = await serviceClient.GetAccountInfoAsync(); await Console.Out.WriteLineAsync($"Connected to Azure Storage Account"); await Console.Out.WriteLineAsync($"Account name:\t{storageAccountName}"); await Console.Out.WriteLineAsync($"Account kind:\t{info?.AccountKind}"); await Console.Out.WriteLineAsync($"Account sku:\t{info?.SkuName}"); await EnumerateContainersAsync(serviceClient); } private static async Task EnumerateContainersAsync(BlobServiceClient client) { await foreach (BlobContainerItem container in client.GetBlobContainersAsync()) { await Console.Out.WriteLineAsync($"Container:\t{container.Name}"); } } } Save the Program.cs file.
In the Visual Studio Code window, on the Menu Bar, select Terminal and then select New Terminal.
In the terminal, run the following command to run the .NET web application:
Codedotnet runNote: If there are any build errors, review the Program.cs file in the Allfiles (F):\Allfiles\Labs\03\Solution\BlobManager folder.
Observe the output from the currently running console application. The updated output includes a list of every existing container in the account.
- Select Kill Terminal or the Recycle Bin icon to close the currently open terminal and any associated processes.
Review
In this exercise, you accessed existing containers by using the Azure Storage SDK.
Exercise 4: Retrieve blob Uniform Resource Identifiers (URIs) by using the .NET SDK
Task 1: Enumerate the blobs in an existing container by using the SDK
In the Program class, enter the following code to create a new private static method named EnumerateBlobsAsync that’s asynchronous and has two parameter types, BlobServiceClient and string:
C#private static async Task EnumerateBlobsAsync(BlobServiceClient client, string containerName) { }In the EnumerateBlobsAsync method, enter the following code to get a new instance of the BlobContainerClient class by using the GetBlobContainerClient method of the BlobServiceClient class, passing in the containerName parameter:
C#BlobContainerClient container = client.GetBlobContainerClient(containerName);In the EnumerateBlobsAsync method, enter the following code to render the name of the container that will be enumerated:
C#await Console.Out.WriteLineAsync($"Searching:\t{container.Name}");In the EnumerateBlobsAsync method, enter the following code to create an asynchronous foreach loop that iterates over the results of an invocation of the GetBlobsAsync method of the BlobContainerClient class:
C#await foreach (BlobItem blob in container.GetBlobsAsync()) { }Within the foreach loop, enter the following code to print the name of each blob:
C#await Console.Out.WriteLineAsync($"Existing Blob:\t{blob.Name}");Review the EnumerateBlobsAsync method, which should now include:
C#private static async Task EnumerateBlobsAsync(BlobServiceClient client, string containerName) { BlobContainerClient container = client.GetBlobContainerClient(containerName); await Console.Out.WriteLineAsync($"Searching:\t{container.Name}"); await foreach (BlobItem blob in container.GetBlobsAsync()) { await Console.Out.WriteLineAsync($"Existing Blob:\t{blob.Name}"); } }In the Main method, enter the following code at the end of the method to create a variable named existingContainerName with a value of raster-graphics:
C#string existingContainerName = "raster-graphics";In the Main method, enter the following code at the end of the method to invoke the EnumerateBlobsAsync method, passing in the serviceClient and existingContainerName variables as parameters:
C#await EnumerateBlobsAsync(serviceClient, existingContainerName);- Observe the Program.cs file, which should now include:C#
using Azure.Storage; using Azure.Storage.Blobs; using Azure.Storage.Blobs.Models; using System; using System.Threading.Tasks; public class Program { private const string blobServiceEndpoint = "your blobServiceEndpoint"; private const string storageAccountName = "your storageAccountName"; private const string storageAccountKey = "your storageAccountKey"; public static async Task Main(string[] args) { StorageSharedKeyCredential accountCredentials = new StorageSharedKeyCredential(storageAccountName, storageAccountKey); BlobServiceClient serviceClient = new BlobServiceClient(new Uri(blobServiceEndpoint), accountCredentials); AccountInfo info = await serviceClient.GetAccountInfoAsync(); await Console.Out.WriteLineAsync($"Connected to Azure Storage Account"); await Console.Out.WriteLineAsync($"Account name:\t{storageAccountName}"); await Console.Out.WriteLineAsync($"Account kind:\t{info?.AccountKind}"); await Console.Out.WriteLineAsync($"Account sku:\t{info?.SkuName}"); await EnumerateContainersAsync(serviceClient); string existingContainerName = "raster-graphics"; await EnumerateBlobsAsync(serviceClient, existingContainerName); } private static async Task EnumerateContainersAsync(BlobServiceClient client) { await foreach (BlobContainerItem container in client.GetBlobContainersAsync()) { await Console.Out.WriteLineAsync($"Container:\t{container.Name}"); } } private static async Task EnumerateBlobsAsync(BlobServiceClient client, string containerName) { BlobContainerClient container = client.GetBlobContainerClient(containerName);await Console.Out.WriteLineAsync($"Searching:\t{container.Name}"); await foreach (BlobItem blob in container.GetBlobsAsync()) { await Console.Out.WriteLineAsync($"Existing Blob:\t{blob.Name}"); } } } Save the Program.cs file.
In the Visual Studio Code window, on the Menu Bar, select Terminal and then select New Terminal.
In the terminal, run the following command to run the .NET web application:
Codedotnet runNote: If there are any build errors, review the Program.cs file in the Allfiles (F):\Allfiles\Labs\03\Solution\BlobManager folder.
Review the output from the currently running console application. The updated output includes metadata about the existing container and blobs.
- Select Kill Terminal or the Recycle Bin icon to close the currently open terminal and any associated processes.
Task 2: Create a new container by using the SDK
In the Program class, enter the following code to create a new private static method named GetContainerAsync that’s asynchronous and has two parameter types, BlobServiceClient and string:
C#private static async Task<BlobContainerClient> GetContainerAsync(BlobServiceClient client, string containerName) { }In the GetContainerAsync method, enter the following code to get a new instance of the BlobContainerClient class by using the GetBlobContainerClient method of the BlobServiceClient class, passing in the containerName parameter:
C#BlobContainerClient container = client.GetBlobContainerClient(containerName);In the GetContainerAsync method, enter the following code to invoke the CreateIfNotExistsAsync method of the BlobContainerClient class:
C#await container.CreateIfNotExistsAsync(PublicAccessType.Blob);In the GetContainerAsync method, enter the following code to render the name of the container that was potentially created:
C#await Console.Out.WriteLineAsync($"New Container:\t{container.Name}");In the GetContainerAsync method, enter the following code to return the instance of the BlobContainerClient class named container as the result of the GetContainerAsync method:
C#return container;Review the GetContainerAsync method, which should now include:
C#private static async Task<BlobContainerClient> GetContainerAsync(BlobServiceClient client, string containerName) { BlobContainerClient container = client.GetBlobContainerClient(containerName); await container.CreateIfNotExistsAsync(PublicAccessType.Blob); await Console.Out.WriteLineAsync($"New Container:\t{container.Name}"); return container; }In the Main method, enter the following code at the end of the method to create a variable named newContainerName with a value of vector-graphics:
C#string newContainerName = "vector-graphics";In the Main method, enter the following code at the end of the method to invoke the GetContainerAsync method, to pass the serviceClient and newContainerName variables as parameters, and to store the result in a variable named containerClient of type BlobContainerClient:
C#BlobContainerClient containerClient = await GetContainerAsync(serviceClient, newContainerName);- Review the Program.cs file, which should now include:C#
using Azure.Storage; using Azure.Storage.Blobs; using Azure.Storage.Blobs.Models; using System; using System.Threading.Tasks; public class Program { private const string blobServiceEndpoint = "your blobServiceEndpoint"; private const string storageAccountName = "your storageAccountName"; private const string storageAccountKey = "your storageAccountKey"; public static async Task Main(string[] args) { StorageSharedKeyCredential accountCredentials = new StorageSharedKeyCredential(storageAccountName, storageAccountKey); BlobServiceClient serviceClient = new BlobServiceClient(new Uri(blobServiceEndpoint), accountCredentials); AccountInfo info = await serviceClient.GetAccountInfoAsync(); await Console.Out.WriteLineAsync($"Connected to Azure Storage Account"); await Console.Out.WriteLineAsync($"Account name:\t{storageAccountName}"); await Console.Out.WriteLineAsync($"Account kind:\t{info?.AccountKind}"); await Console.Out.WriteLineAsync($"Account sku:\t{info?.SkuName}"); await EnumerateContainersAsync(serviceClient); string existingContainerName = "raster-graphics"; await EnumerateBlobsAsync(serviceClient, existingContainerName); string newContainerName = "vector-graphics"; BlobContainerClient containerClient = await GetContainerAsync(serviceClient, newContainerName); } private static async Task EnumerateContainersAsync(BlobServiceClient client) { await foreach (BlobContainerItem container in client.GetBlobContainersAsync()) { await Console.Out.WriteLineAsync($"Container:\t{container.Name}"); } } private static async Task EnumerateBlobsAsync(BlobServiceClient client, string containerName) { BlobContainerClient container = client.GetBlobContainerClient(containerName);await Console.Out.WriteLineAsync($"Searching:\t{container.Name}"); await foreach (BlobItem blob in container.GetBlobsAsync()) { await Console.Out.WriteLineAsync($"Existing Blob:\t{blob.Name}"); } } private static async Task<BlobContainerClient> GetContainerAsync(BlobServiceClient client, string containerName) { BlobContainerClient container = client.GetBlobContainerClient(containerName); await container.CreateIfNotExistsAsync(PublicAccessType.Blob); await Console.Out.WriteLineAsync($"New Container:\t{container.Name}"); return container; } } Save the Program.cs file.
In the Visual Studio Code window, on the Menu Bar, select Terminal and then select New Terminal.
In the terminal, run the following command to run the .NET web application:
Codedotnet runNote: If there are any build errors, review the Program.cs file in the Allfiles (F):\Allfiles\Labs\03\Solution\BlobManager folder.
Observe the output from the currently running console application. The updated output includes metadata about the existing container and blobs.
- Select Kill Terminal or the Recycle Bin icon to close the currently open terminal and any associated processes.
Task 3: Upload a new blob by using the portal
On the Azure portal’s navigation pane, select the Resource groups link.
On the Resource groups blade, select the StorageMedia resource group that you created previously in this lab.
On the StorageMedia blade, select the mediastor[yourname] storage account that you created previously in this lab.
On the Storage account blade, select the Containers link in the Data storage section.
In the Containers section, select the newly created vector-graphics container. You might need to refresh the page to observe the new container.
On the Container blade, select Upload.
In the Upload blob window, perform the following actions, and then select Upload:
Setting Action Files section Select the Folder icon File Explorer window Allfiles (F):\Allfiles\Labs\03\Starter\Images, select the graph.svg file, and then select Open Overwrite if files already exist check box Ensure that the check box is selected Note: Wait for the blob to upload before you continue with this lab.
Task 4: Access blob URI by using the SDK
Switch to the Visual Studio Code window.
In the Program class, enter the following code to create a new private static method named GetBlobAsync that’s asynchronous and has two parameter types, BlobContainerClient and string:
C#private static async Task<BlobClient> GetBlobAsync(BlobContainerClient client, string blobName) { }In the GetBlobAsync method, enter the following code to get a new instance of the BlobClient class by using the GetBlobClient method of the BlobContainerClient class, and to pass in the blobName parameter:
C#BlobClient blob = client.GetBlobClient(blobName);In the GetBlobAsync method, enter the following code to render the name of the blob that was referenced:
C#await Console.Out.WriteLineAsync($"Blob Found:\t{blob.Name}");In the GetBlobAsync method, enter the following code to return the instance of the BlobClient class named blob as the result of the GetBlobAsync method:
C#return blob;Review the GetBlobAsync method, which should now include:
C#private static async Task<BlobClient> GetBlobAsync(BlobContainerClient client, string blobName) { BlobClient blob = client.GetBlobClient(blobName); await Console.Out.WriteLineAsync($"Blob Found:\t{blob.Name}"); return blob; }In the Main method, enter the following code at the end of the method to create a variable named uploadedBlobName with a value of graph.svg:
C#string uploadedBlobName = "graph.svg";In the Main method, enter the following code at the end of the method to invoke the GetBlobAsync method, passing in the containerClient and uploadedBlobName variables as parameters, and to store the result in a variable named blobClient of type BlobClient:
C#BlobClient blobClient = await GetBlobAsync(containerClient, uploadedBlobName);In the Main method, enter the following code at the end of the method to render the Uri property of the blobClient variable:
C#await Console.Out.WriteLineAsync($"Blob Url:\t{blobClient.Uri}");- Observe the Program.cs file, which should now include:C#
using Azure.Storage; using Azure.Storage.Blobs; using Azure.Storage.Blobs.Models; using System; using System.Threading.Tasks; public class Program { private const string blobServiceEndpoint = "your blobServiceEndpoint"; private const string storageAccountName = "your storageAccountName"; private const string storageAccountKey = "your storageAccountKey"; public static async Task Main(string[] args) { StorageSharedKeyCredential accountCredentials = new StorageSharedKeyCredential(storageAccountName, storageAccountKey); BlobServiceClient serviceClient = new BlobServiceClient(new Uri(blobServiceEndpoint), accountCredentials); AccountInfo info = await serviceClient.GetAccountInfoAsync(); await Console.Out.WriteLineAsync($"Connected to Azure Storage Account"); await Console.Out.WriteLineAsync($"Account name:\t{storageAccountName}"); await Console.Out.WriteLineAsync($"Account kind:\t{info?.AccountKind}"); await Console.Out.WriteLineAsync($"Account sku:\t{info?.SkuName}"); await EnumerateContainersAsync(serviceClient); string existingContainerName = "raster-graphics"; await EnumerateBlobsAsync(serviceClient, existingContainerName); string newContainerName = "vector-graphics"; BlobContainerClient containerClient = await GetContainerAsync(serviceClient, newContainerName); string uploadedBlobName = "graph.svg"; BlobClient blobClient = await GetBlobAsync(containerClient, uploadedBlobName); await Console.Out.WriteLineAsync($"Blob Url:\t{blobClient.Uri}"); } private static async Task EnumerateContainersAsync(BlobServiceClient client) { await foreach (BlobContainerItem container in client.GetBlobContainersAsync()) { await Console.Out.WriteLineAsync($"Container:\t{container.Name}"); } } private static async Task EnumerateBlobsAsync(BlobServiceClient client, string containerName) { BlobContainerClient container = client.GetBlobContainerClient(containerName); await Console.Out.WriteLineAsync($"Searching:\t{container.Name}"); await foreach (BlobItem blob in container.GetBlobsAsync()) { await Console.Out.WriteLineAsync($"Existing Blob:\t{blob.Name}"); } } private static async Task<BlobContainerClient> GetContainerAsync(BlobServiceClient client, string containerName) { BlobContainerClient container = client.GetBlobContainerClient(containerName); await container.CreateIfNotExistsAsync(PublicAccessType.Blob); await Console.Out.WriteLineAsync($"New Container:\t{container.Name}"); return container; } private static async Task<BlobClient> GetBlobAsync(BlobContainerClient client, string blobName) { BlobClient blob = client.GetBlobClient(blobName); await Console.Out.WriteLineAsync($"Blob Found:\t{blob.Name}"); return blob; } } Save the Program.cs file.
In the Visual Studio Code window, activate the shortcut menu for the Explorer pane, and then select Open in Integrated Terminal.
At the open command prompt, run the following command to run the .NET web application:
Codedotnet runNote: If there are any build errors, review the Program.cs file in the Allfiles (F):\Allfiles\Labs\03\Solution\BlobManager folder.
Observe the output from the currently running console application. The updated output includes the final URL to access the blob online. Record the value of this URL to use later in the lab.
Note: The URL will likely be similar to the following string:
https://mediastor*[yourname]*.blob.core.windows.net/vector-graphics/graph.svg- Select Kill Terminal or the Recycle Bin icon to close the currently open terminal and any associated processes.
Task 5: Test the URI by using a browser
On the taskbar, activate the shortcut menu for the Microsoft Edge icon, and then select New window.
In the new browser window, refer to the URL that you previously copied in this lab for the blob.
You should now notice the Scalable Vector Graphics (SVG) file in your browser window.
Review
In this exercise, you created containers and managed blobs by using the Storage SDK.
Exercise 5: Clean up your subscription
Task 1: Open Azure Cloud Shell
In the Azure portal, select the Cloud Shell icon
 to open a new Bash session. If Cloud Shell defaults to a PowerShell session, select PowerShell and, in the drop-down menu, select Bash.
to open a new Bash session. If Cloud Shell defaults to a PowerShell session, select PowerShell and, in the drop-down menu, select Bash.Note: If this is the first time you’re starting Cloud Shell, when prompted to select either Bash or PowerShell, select PowerShell. When you’re presented with the You have no storage mounted message, select the subscription you’re using in this lab, and then select Create storage.
Task 2: Delete a resource group
On the Cloud Shell pane, run the following command to delete the StorageMedia resource group:
Codeaz group delete --name StorageMedia --no-wait --yesNote: The command executes asynchronously (as determined by the –no-wait parameter), so while you’ll be able to run another Azure CLI command immediately afterwards within the same Bash session, it’ll take a few minutes before the resource groups are actually removed.
Close the Cloud Shell pane in the portal.
Close Visual Studio Code.
Task 3: Close the active application
- Close the currently running Microsoft Edge application.




No comments:
Post a Comment