This article will help every developer who works on Angular. In this article, we are going to see the steps necessary to deploy an Angular application on Internet Information Services (IIS).


What is covered in this article
- How to Install IIS.
- Create and build an Angular application.
- Deploy Angular application on IIS.
How to Install IIS

To install IIS, press the Windows + R key combination to bring up a run box. Then, type appwiz.cpl and press Enter.

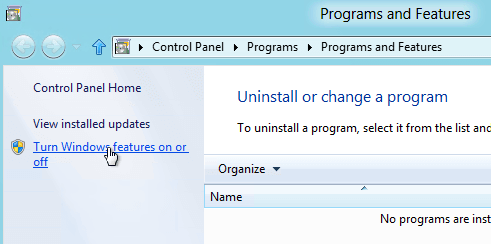
Now, open the "Program and Features" part of the Control Panel, on the left-hand side, click on the "Turn Windows features on or off" link.

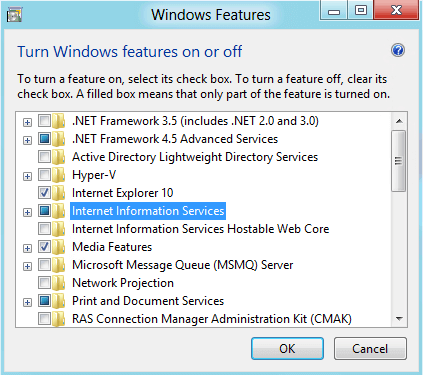
Now, click on the "Internet Information Services" checkbox.

- Create and build an Angular application.
- For this article, I have created a new project in Angular 7 using the following steps.
Let us create a project using the following command in Command Prompt.
ng new IISDemo
Step 2
Open the project in Visual Studio Code using the following command.
cd IISDemo
Step 3
Build the application by using the following command.
ng build --prod --base-href /eapp/
A folder is created in your project folder with a name list. Open C drive, create a new folder named IISDemo, and paste the dist folder content.
Deploy Angular Application on IIS
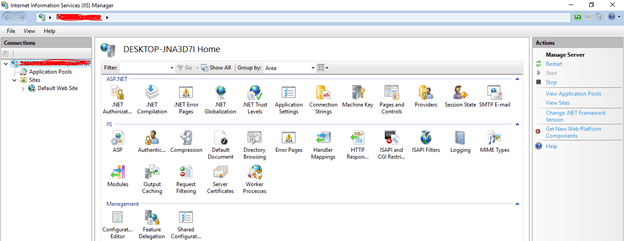
Now, open IIS, press the Windows + R key combination to bring up a run box. Then, type inetmgr and press Enter.

Now, IIS will start.

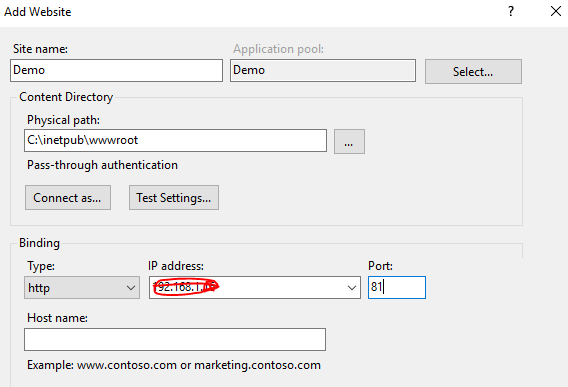
Now, right-click on Sites and click on "Add web sites".

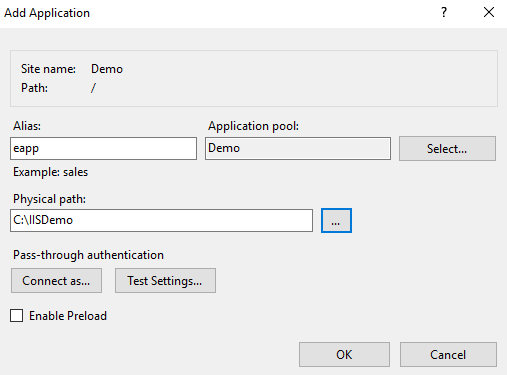
Now, right-click on Demo and click on "Add Application". Fill the alias name and set the physical path.


Now, enable Directory Browsing.
Now, browse to your Angular application.
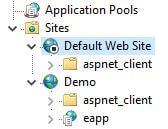
Right-click on the app, go to Manage Application and click on "Browse".


Summary
In this article, I have discussed how to deploy an Angular Application on IIS.

No comments:
Post a Comment